Cara Membuat Multiple Insert dengan Codeigniter dan MySQL

Apa itu “Multiple Insert” ? Multiple insert adalah sebuah cara untuk menyimpan lebih dari 1 data dalam sekali akses atau proses. Misalkan, saya punya 5 data siswa yang ingin disimpan. Kalau kita menggunakan form biasa (bukan multiple insert), otomatis kita harus melakukan simpan sebanyak 5 kali (bulak-balik form simpan 5 kali / 5 kali klik tombol simpan). Tapi akan berbeda jika form tersebut adalah form muliple insert, kita hanya perlu menginput ke 5 data tersebut dalam 1 form dengan 1 kali klik tombol simpan semua data akan lansung tersimpan tanpa kita harus bulak-balik masuk ke form tersebut lagi sebanyak 5 kali. Tentunya cara ini akan lebih efektif dan efisien ketimbang kita menyimpan satu per satu datanya yang pasti akan memakan waktu.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Buat sebuah folder baru dengan nama multiple_insert, lalu simpan pada folder xampp/htdocs/.
- Download Framework Codeigniter, klik link berikut : Download.
- Download plugin JQuery, klik link berikut : Download.
- Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/multiple_insert/.
- Ekstrak file codeigniter_v3.7z nya.
- Buat sebuah folder dengan nama js, lalu simpan pada folder xampp/htdocs/multiple_insert/.
- Copy and paste file jquery.min.js yang telah di download tadi ke dalam folder xampp/htdocs/multiple_insert/js/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
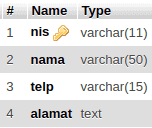
- Buat sebuah tabel dengan nama siswa. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) )
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/multiple_insert/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/multiple_insert/';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('url');Kode diatas digunakan untuk memuat (menload) class database dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'siswa';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi siswa.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Langkah selanjutnya adalah membuat modelnya. Buat sebuah file dengan nama SiswaModel.php, Lalu simpan pada folder xampp/htdocs/multiple_insert/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Siswa_Model extends CI_Model {
public function view(){
return $this->db->get('siswa')->result();
}
public function save_batch($data){
return $this->db->insert_batch('siswa', $data);
}
}
Pada kode diatas, kita membuat sebuah fungsi view(). dimana didalamnya terdapat kode return $this->db->get(‘siswa’)->result(). Kode tersebut berfungsi untuk menampilkan semua data pada tabel siswa. Struktur dasar penulisannya seperti ini : return $this->db->get(‘nama_tabel‘)->result(). Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data-data siswa.
$this->db->insert_batch(‘siswa’, $data);
Kode ini berfungsi untuk melakukan perintah insert lebih dari 1 data sekaligus. Struktur dasar dari kode ini adalah $this->db->insert_batch(namatabel, array_data);. Parameter 1 (namatabel) diisi dengan nama tabel untuk menyimpan datanya. Parameter 2 (array_data) diisi dengan data-data yang akan disimpan ke tabel tersebut dalam bentuk array.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Siswa.php, lalu simpan pada folder xampp/htdocs/multiple_insert/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Siswa extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('SiswaModel');
}
public function index(){
$data['siswa'] = $this->SiswaModel->view();
$this->load->view('index', $data); // Load view index.php
}
public function form(){
$this->load->view('form'); // Load view form.php
}
public function save(){
// Ambil data yang dikirim dari form
$nis = $_POST['nis']; // Ambil data nis dan masukkan ke variabel nis
$nama = $_POST['nama']; // Ambil data nama dan masukkan ke variabel nama
$telp = $_POST['telp']; // Ambil data telp dan masukkan ke variabel telp
$alamat = $_POST['alamat']; // Ambil data alamat dan masukkan ke variabel alamat
$data = array();
$index = 0; // Set index array awal dengan 0
foreach($nis as $datanis){ // Kita buat perulangan berdasarkan nis sampai data terakhir
array_push($data, array(
'nis'=>$datanis,
'nama'=>$nama[$index], // Ambil dan set data nama sesuai index array dari $index
'telp'=>$telp[$index], // Ambil dan set data telepon sesuai index array dari $index
'alamat'=>$alamat[$index], // Ambil dan set data alamat sesuai index array dari $index
));
$index++;
}
$sql = $this->SiswaModel->save_batch($data); // Panggil fungsi save_batch yang ada di model siswa (SiswaModel.php)
// Cek apakah query insert nya sukses atau gagal
if($sql){ // Jika sukses
echo "<script>alert('Data berhasil disimpan');window.location = '".base_url('index.php/siswa')."';</script>";
}else{ // Jika gagal
echo "<script>alert('Data gagal disimpan');window.location = '".base_url('index.php/siswa/form')."';</script>";
}
}
}
Pada controller ini, kita membuat 4 fungsi. fungsi pertama yaitu public function __construct(){, fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalam fungsi ini, terdapat kode $this->load->model(‘SiswaModel’);, kode tersebut berfungsi untuk memuat (meload) model siswa (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
Fungsi yang kedua yaitu public function index(). Dalam fungsi ini ada kode $data[‘siswa’] = $this->SiswaModel->view();, kode tersebut digunakan untuk mengambil hasil query sql dari fungsi view() yang ada pada model siswa (SiswaModel.php) lalu memasukannya ke dalam array data dengan index siswa ($data[‘siswa’]). Pada fungsi index() ini juga, terdapat kode $this->load->view(‘view’, $data);. Kode tersebut berfungsi untuk memuat (meload) file view.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan array data ($data) tadi ke file tersebut.
Fungsi ketiga yaitu public function form(). Fungsi ini berisi 1 bari kode yakni $this->load->view(‘form’);. Kode tersebut berfungsi untuk me-load file form.php yang ada pada folder application/views/.
Fungsi terakhir adalah public function save(). Fungsi ini bertugas untuk melakukan proses simpan data ke tabel di database.
$data = array();
Kenapa kita buat variabel $data dengan array yang kosong? karena nanti disinilah kita akan menampung data-data yang akan di insert ke database.
foreach($nis as $datanis){
Seperti yang saya jelaskan sebelumnya. Kita akan melakukan perulangan terhadap data array yang dikirim dari file form.php. Disini saya melakukan perulangan terhadap data nis.
$index = 0;
Mungkin anda bertanya-tanya variabel ini sebenarnya untuk apa? saya akan jelaskan terlebih dahulu apa itu array dalam php. Array ini adalah sebuah variabel dimana kita bisa mengisi lebih dari 1 data dalam variabel tersebut. Struktur kode array sendiri adalah seperti berikut ini :
$namaarray = array(“index”=>”value”, “index”=>”value”);
Index array ini dimulai dari angka 0. Contoh :
$array_baru = array(0=>”data ke 1″, 1=>”data ke 2″);
Untuk mengakses array diatas, caranya seperti ini : $array_baru[0] atau $array_baru[1]
Tetapi kita juga bisa mendeklarasikan nama index array itu sendiri. Contoh :
$array_baru = array(“namaindex1″=>”data ke 1”, “namaindex2″=>”data ke 2”)
Untuk mengakses array diatas, caranya seperti ini : $array_baru[‘namaindex1’] atau $array_baru[‘namaindex2’].
Balik lagi ke dalam kasus kita. Sekarang saya beri contoh misalnya saya menginput 2 data siswa pada form. Isinya seperti berikut :
- Data 1 :
NIS : 11010470115
Nama : Asep Dadan
Telepon : 089772661722
Alamat : Bandung - Data 2 :
NIS : 11010470116
Nama : Gerry Ardimanggala
Telepon : 081772771662
Alamat : Jakarta
Nanti, data yang akan diterima oleh file proses.php dari masing-masing variabel $nis, $nama, $telp, $alamat adalah seperti berikut ini :
$nis = $_POST[‘nis’];
Kode tersebut akan jadi array seperti berikut :
$nis = array(0=>”11010470115″, 1=>”11010470116″);
$nama = $_POST[‘nama’];
Kode tersebut akan jadi array seperti berikut :
$nama = array(0=>”Asep Dadan”, 1=>”Gerry Ardimanggala”);
$telp = $_POST[‘telp’];
Kode tersebut akan jadi array seperti berikut :
$telp = array(0=>”089772661722″, 1=>”081772771662″);
$alamat = $_POST[‘alamat’];
Kode tersebut akan jadi array seperti berikut :
$alamat = array(0=>”Bandung”, 1=>”Jakarta”);
array_push($data, array(
‘nis‘=>$datanis,
‘nama‘=>$nama[$index],
‘telp‘=>$telp[$index],
‘alamat‘=>$alamat[$index],
));
Fungsi array_push() adalah untuk memasukkan array / data baru ke dalam sebuah array juga. Dalam kasus ini kita akan memasukan array baru ke dalam array $data. Dimana data yang dimasukan adalah berupa array juga yang terdiri dari index nis, nama, telp, dan alamat (lihat yang saya beri warna merah pada kode diatas). Index-index array tersebut harus sama dengan nama field yang ada di tabel di database. Berikut ini isi dari variabel $data sebelum dimasukan data-datanya dan sesudah dimasukan data-datanya :

Gambar array $data sebelum diisi

Gambar array $data setelah diisi
STEP 6 – BUAT VIEW
Selanjutnya kita akan buat sebuah file untuk menampilkan data siswa dan tombol tambah data. Buat file baru dengan nama index.php, lalu simpan pada folder xampp/htdocs/multiple_insert/application/views/. Berikut ini kode dan tampilannya :

<html>
<head>
<title>Multiple Insert</title>
</head>
<body>
<h1>Data Siswa</h1>
<a href="<?php echo base_url("index.php/siswa/form"); ?>">Tambah Data</a><br><br>
<style>
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid black;
}
</style>
<table border="1" cellpadding="5">
<tr>
<th>No</th>
<th>NIS</th>
<th>Nama</th>
<th>Telepon</th>
<th>Alamat</th>
</tr>
<?php
if( ! empty($siswa)){
$no = 1;
foreach($siswa as $data){
echo "<tr>";
echo "<td>".$no."</td>";
echo "<td>".$data->nis."</td>";
echo "<td>".$data->nama."</td>";
echo "<td>".$data->telp."</td>";
echo "<td>".$data->alamat."</td>";
echo "</tr>";
$no++;
}
}
?>
</table>
</body>
</html>
Pada kode diatas terdapat kode foreach($siswa as $data){, kode tersebut akan manampilkan satu per satu data siswa sampai data siswa yang terakhir.
echo “<td>”.$data->nis.”</td>”;
echo “<td>”.$data->nama.”</td>”;
echo “<td>”.$data->telp.” </td>”;
echo “<td>”.$data->alamat.”</td>”;
Pada kode diatas, yang saya beri tanda merah. Itu harus sama dengan nama kolom / field yang ada di database tabel siswa.
STEP 7 – BUAT FORM
Langkah terakhir kita akan buat sebuah file berisi form tambahnya. Buat file baru dengan nama form.php, lalu simpan pada folder xampp/htdocs/multiple_insert/application/views/. Berikut ini kode dan tampilannya :

<html>
<head>
<title>Multiple Insert</title>
<!-- Load File Jquery -->
<script src="<?php echo base_url("js/jquery.min.js"); ?>" type="text/javascript"></script>
</head>
<body>
<h1>Form Tambah Siswa</h1>
<form method="post" action="<?php echo base_url("index.php/siswa/save"); ?>">
<!-- Buat tombol untuk menabah form data -->
<button type="button" id="btn-tambah-form">Tambah Data Form</button>
<button type="button" id="btn-reset-form">Reset Form</button><br><br>
<b>Data ke 1 :</b>
<table>
<tr>
<td>NIS</td>
<td><input type="text" name="nis[]" required></td>
</tr>
<tr>
<td>Nama</td>
<td><input type="text" name="nama[]" required></td>
</tr>
<tr>
<td>Telepon</td>
<td><input type="text" name="telp[]" required></td>
</tr>
<tr>
<td>Alamat</td>
<td><textarea name="alamat[]" required></textarea></td>
</tr>
</table>
<br><br>
<div id="insert-form"></div>
<hr>
<input type="submit" value="Simpan">
</form>
<!-- Kita buat textbox untuk menampung jumlah data form -->
<input type="hidden" id="jumlah-form" value="1">
<script>
$(document).ready(function(){ // Ketika halaman sudah diload dan siap
$("#btn-tambah-form").click(function(){ // Ketika tombol Tambah Data Form di klik
var jumlah = parseInt($("#jumlah-form").val()); // Ambil jumlah data form pada textbox jumlah-form
var nextform = jumlah + 1; // Tambah 1 untuk jumlah form nya
// Kita akan menambahkan form dengan menggunakan append
// pada sebuah tag div yg kita beri id insert-form
$("#insert-form").append("<b>Data ke " + nextform + " :</b>" +
"<table>" +
"<tr>" +
"<td>NIS</td>" +
"<td><input type='text' name='nis[]' required></td>" +
"</tr>" +
"<tr>" +
"<td>Nama</td>" +
"<td><input type='text' name='nama[]' required></td>" +
"</tr>" +
"<tr>" +
"<td>Telepon</td>" +
"<td><input type='text' name='telp[]' required></td>" +
"</tr>" +
"<tr>" +
"<td>Alamat</td>" +
"<td><textarea name='alamat[]' required></textarea></td>" +
"</tr>" +
"</table>" +
"<br><br>");
$("#jumlah-form").val(nextform); // Ubah value textbox jumlah-form dengan variabel nextform
});
// Buat fungsi untuk mereset form ke semula
$("#btn-reset-form").click(function(){
$("#insert-form").html(""); // Kita kosongkan isi dari div insert-form
$("#jumlah-form").val("1"); // Ubah kembali value jumlah form menjadi 1
});
});
</script>
</body>
</html>
Saya akan jelaskan terlebih dahulu fungsi dari ketiga tombol yang ada pada form multiple insert yang akan kita buat ini. Pertama, tombol Tambah Data Form berfungsi untuk menambah form inputan data siswa. Kedua, tombol Reset Form berfungsi untuk mereset form inputan data siswa kembali menjadi 1 form inputan data siswa. Ketiga, tombol Simpan berfungsi untuk melakukan proses pengiriman data siswa yang telah diinput menuju file proses.php yang kemudian akan di simpan ke database.
Trik utama dalam hal membuat multiple insert adalah ada pada penamaan (atribut name) dari setiap textbox. Yakni dengan menambahkan “[]” kepada setiap nama textboxnya. Dalam kasus kita buat nama masing-masing textbox menjadi seperti ini :
<input type=”text” name=”nis[]” required>
<input type=”text” name=”nama[]” required>
<input type=”text” name=”telp[]” required>
<textarea name=”alamat[]” required></textarea>
Fungsi dari tanda “[]” adalah agar data-data yang kita input ketika dikirim ke fungsi save() di controller siswa akan menjadi sebuah array. Dalam fungsi save() kita akan melakukan perulangan terhadap array tersebut (Seperti yang sudah dijelaskan pada step 5). Sehingga kita tidak perlu membuat query insert sebanyak data yang ingin kita inputkan.
<div id=”insert-form”></div>
Kode ini akan kita gunakan untuk menampung data form inputan siswa. Jadi ketika kita akan menambah form inputan data siswa, nanti form tersebut akan ditambahkan ke dalam div tersebut dengan bantuan jquery.
<input type=”hidden” id=”jumlah-form” value=”1″>
Textbox ini sengaja saya sembunyikan karena hanya berfungsi sebagai penampung jumlah form inputan siswa yang ada itu berapa. Sebagai default kita set valuenya dengan 1, karena ketika awal masuk form inputan data siswanya hanya ada 1. Textbox ini akan kita gunakan sebagai penomoran form inputan data siswa nya. Di dalam form saya buat label “Data ke n”, n disitu nanti kita isi dengan jumlah form yang ada pada textbox ini ditambah 1.
$(“#insert-form”).append(“……
Kode ini lah yang nantinya berfungsi untuk menabah form inputan ke dalam tag div insert-form yang sudah saya bahas sebelumnya.
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Membuat multiple insert dengan codeigniter, Membuatmultiple insert dengan codeigniter 3, tutorial membuat multiple insert dengan codeigniter dan mysql, cara mudah membuatmultiple insert dengan framework codeigniter 3 dan database mysql












POST YOUR COMMENTS