Cara Membuat Upload Gambar dengan PHP dan MySQL

Saya akan coba berbagi bagaimana membuat upload gambar dengan pemograman PHP dan database MySQL. Pada catatan kali ini, saya membatasi gambar yang bisa diuploadnya hanya png dan jpg. Jadi selain gambar png dan jpg, maka nanti akan muncul pesan error. Selain itu, saya juga membatasi ukuran gambar nya yaitu maksimal 1MB. Langsung saja ikuti langkah-langkah berikut ini:
INFO:
Catatan ini sudah saya update. sebelumnya tutorial ini menggunakan MySQL Functions seperti mysql_connect, mysql_query, dan lain-lain. Tapi karena fungsi tersebut sudah deprecated di PHP versi 5.5. jadi telah saya update jadi menggunakan MySQLi Functions seperti mysqli_connect, mysqli_query, dan lain-lain.
DEMO
Sebelum membaca tutorialnya, mungkin ada yang mau lihat demonya terlebih dahulu. Klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
- Buat sebuah folder dengan nama latihan_upload, lalu simpan pada folder xampp/htdocs/
- Buat lagi sebuah folder dengan nama images, lalu simpan di folder xampp/htdocs/latihan_upload/
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama latihan
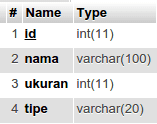
- Buat sebuah tabel dengan nama gambar. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `gambar` ( `id` int(11) NOT NULL AUTO_INCREMENT, `nama` varchar(100) NOT NULL, `ukuran` int(11) NOT NULL, `tipe` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
STEP 3 – BUAT KONEKSI DATABASE
Pada step ini, kita akan membuat file koneksi.php yang berfungsi untuk menghubungkan dengan database MySQL. Simpan pada folder xampp/htdocs/latihan_upload/. Berikut ini kodenya :
<?php $host = "localhost"; // Nama hostnya $user = "root"; // Username $pass = ""; // Password (Isi jika menggunakan password) $connect = mysqli_connect($host, $user, $pass, "latihan"); // Koneksi ke MySQL ?>
STEP 4 – BUAT FORM UPLOAD
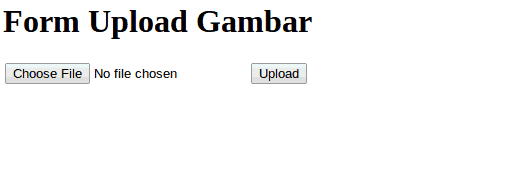
Pada step ini, kita akan membuat sebuah file dengan nama fom.php yang berfungsi sebagai tampilan form uploadnya. Simpan pada folder xampp/htdocs/latihan_upload/. Berikut ini tampilan dan kodenya :

<html>
<head>
<title>Form Upload Gambar</title>
</head>
<body>
<h1>Form Upload Gambar</h1>
<form method="post" enctype="multipart/form-data" action="upload.php">
<input type="file" name="gambar">
<input type="submit" value="Upload">
</form>
</body>
</html>
STEP 5 – BUAT PROSES UPLOAD
Sekarang, kita akan membuat file upload.php yang berfungsi untuk memproses upload gambarnya. Simpan pada folder xampp/htdocs/latihan_upload/. Berikut ini kodenya :
<?php
// Load file koneksi.php
include "koneksi.php";
// Ambil Data yang Dikirim dari Form
$nama_file = $_FILES['gambar']['name'];
$ukuran_file = $_FILES['gambar']['size'];
$tipe_file = $_FILES['gambar']['type'];
$tmp_file = $_FILES['gambar']['tmp_name'];
// Set path folder tempat menyimpan gambarnya
$path = "images/".$nama_file;
if($tipe_file == "image/jpeg" || $tipe_file == "image/png"){ // Cek apakah tipe file yang diupload adalah JPG / JPEG / PNG
// Jika tipe file yang diupload JPG / JPEG / PNG, lakukan :
if($ukuran_file <= 1000000){ // Cek apakah ukuran file yang diupload kurang dari sama dengan 1MB
// Jika ukuran file kurang dari sama dengan 1MB, lakukan :
// Proses upload
if(move_uploaded_file($tmp_file, $path)){ // Cek apakah gambar berhasil diupload atau tidak
// Jika gambar berhasil diupload, Lakukan :
// Proses simpan ke Database
$query = "INSERT INTO gambar(nama,ukuran,tipe) VALUES('".$nama_file."','".$ukuran_file."','".$tipe_file."')";
$sql = mysqli_query($connect, $query); // Eksekusi/ Jalankan query dari variabel $query
if($sql){ // Cek jika proses simpan ke database sukses atau tidak
// Jika Sukses, Lakukan :
header("location: index.php"); // Redirectke halaman index.php
}else{
// Jika Gagal, Lakukan :
echo "Maaf, Terjadi kesalahan saat mencoba untuk menyimpan data ke database.";
echo "<br><a href='form.php'>Kembali Ke Form</a>";
}
}else{
// Jika gambar gagal diupload, Lakukan :
echo "Maaf, Gambar gagal untuk diupload.";
echo "<br><a href='form.php'>Kembali Ke Form</a>";
}
}else{
// Jika ukuran file lebih dari 1MB, lakukan :
echo "Maaf, Ukuran gambar yang diupload tidak boleh lebih dari 1MB";
echo "<br><a href='form.php'>Kembali Ke Form</a>";
}
}else{
// Jika tipe file yang diupload bukan JPG / JPEG / PNG, lakukan :
echo "Maaf, Tipe gambar yang diupload harus JPG / JPEG / PNG.";
echo "<br><a href='form.php'>Kembali Ke Form</a>";
}
?>
Berikut penjelasan dari kode diatas :
$_FILES[‘gambar‘][‘name’];
Untuk mengambil nama file yang diupload.
$_FILES[‘gambar‘][‘size’];
Untuk mengambil ukuran file yang diupload dalam bytes.
$_FILES[‘gambar‘][‘type’];
Untuk mengambil tipe file yang diupload.
$_FILES[‘gambar‘][‘tmp_name’];
Untuk mengambil url/path folder tempat penyimpanan sementara file yang diupload, sebelum dipindahkan ke folder images.
NOTE : Pada kode diatas, terdapat tulisan gambar. tulisan tersebut harus sama dengan nama input type=”file” yang ada pada form (form.php).
if($tipe_file == "image/jpeg" || $tipe_file == "image/png"){
Untuk mengecek apakah file/gambar yang diupload tipenya jpg atau png.
if($ukuran_file <= 1000000){
Untuk mengecek apakah file/gambar yang diupload ukurannya kurang dari sama dengan 1MB. Pada kode tersebut saya menetapkan <= 100000, 100000 itu sama dengan 100000 bytes = 1MB.
move_uploaded_file($tmp_file, $path)
kode inilah yang berfungsi untuk memindahkan gambar / file yang telah diupload dari folder tmp ke dalam folder di website kita (pada catatan ini kita upload gambarnya ke folder images). Struktur dasar penulisan kodenya adalah :
move_uploaded_file($tmp, $path); /* Keterangan: - $tmp : diisi dengan sumber file yang diupload - $path : diisi dengan url/path folder tempat menyimpan gambar. contoh: images/gambar.jpg */
$query = "INSERT INTO gambar(nama,ukuran,tipe) VALUES('".$nama_file."','".$ukuran_file."','".$tipe_file."')";
Query SQL untuk menyimpan data gambar(nama, ukuran, dan tipe gambar) ke dalam tabel gambar pada database latihan.
STEP 6 – BUAT VIEW DATA
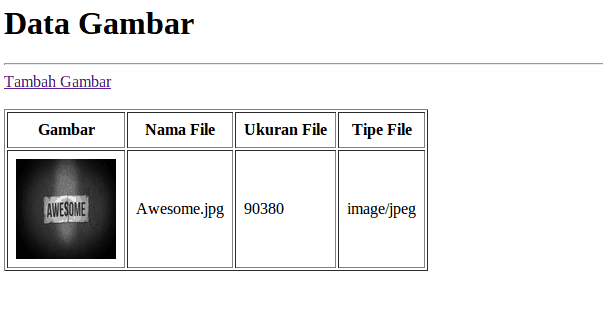
Terakhir, kita akan membuat file index.php yang berfungsi untuk menampilkan data gambar(nama, ukuran, dan tipe gambar) dari database ke halaman website kita. Simpan pada folder xampp/htdocs/latihan_upload/. Berikut ini tampilan dan kodenya :

<html>
<head>
<title>Data Gambar</title>
</head>
<body>
<h1>Data Gambar</h1><hr>
<a href="form.php">Tambah Gambar</a><br><br>
<table border="1" cellpadding="8">
<tr>
<th>Gambar</th>
<th>Nama File</th>
<th>Ukuran File</th>
<th>Tipe File</th>
</tr>
<?php
// Load file koneksi.php
include "koneksi.php";
$query = "SELECT * FROM gambar"; // Tampilkan semua data gambar
$sql = mysqli_query($connect, $query); // Eksekusi/Jalankan query dari variabel $query
$row = mysqli_num_rows($sql); // Ambil jumlah data dari hasil eksekusi $sql
if($row > 0){ // Jika jumlah data lebih dari 0 (Berarti jika data ada)
while($data = mysqli_fetch_array($sql)){ // Ambil semua data dari hasil eksekusi $sql
echo "<tr>";
echo "<td><img src='images/".$data['nama']."' width='100' height='100'></td>";
echo "<td>".$data['nama']."</td>";
echo "<td>".$data['ukuran']."</td>";
echo "<td>".$data['tipe']."</td>";
echo "</tr>";
}
}else{ // Jika data tidak ada
echo "<tr><td colspan='4'>Data tidak ada</td></tr>";
}
?>
</table>
</body>
</html>
Berikut penjelasan dari kode diatas :
$sql = mysqli_query($connect, $query);
Untuk mengeksekusi / menjalankan query sql. struktur dasar penulisannya adalah sebagai berikut :
mysqli_query($connect, $query); /* Keterangan : - $connect : diisi dengan koneksi ke mysql. hasil dari mysqli_connect - $query : diisi dengan Query SQL yang diinginkan */
mysqli_num_rows($sql);
Untuk mengambil jumlah data dari hasil eksekusi suatu query sql. Struktur dasar penulisannya adalah sebagai berikut :
mysqli_num_rows($sql); /* Keterangan : - $sql : diisi dengan hasil eksekusi query sql(mysql_query()) */
mysqli_fetch_array($sql);
Untuk mengambil data dari hasil eksekusi suatu query sql. Struktur dasar penulisannya adalah sebagai berikut :
mysqli_fetch_array($sql); /* Keterangan : - $sql : diisi dengan hasil eksekusi query sql(mysql_query()) */
Kode diatas saya simpan didalam looping while berfungsi untuk melakukan proses perulangan sampai data terkahir dengan tujuan agar kita bisa menampilkan datanya satu per satu.
echo "<td><img src='images/".$data['nama']."' width='100' height='100'></td>"; echo "<td>".$data['nama']."</td>"; echo "<td>".$data['ukuran']."</td>"; echo "<td>".$data['tipe']."</td>";
Pada kode diatas terdapat variabel $data digunakan untuk mengambil isi dari field-field yang ada pada tabel gambar di database latihan. Untuk kode yang berada didalam tanda [‘…….’], kode tersebut harus sama dengan nama field yang ada pada tabel gambar.
Pada catatan ini saya hanya membahasa proses upload dan simpan data ke database. Saat ini, saya sudah membuat catatan baru, catatan tersebut adalah pengembangan dari catatan ini yaitu : Cara Membuat CRUD Plus Upload Gambar dengan PHP dan MySQL.
Source Code
Untuk mengunduh source code nya silahkan klik link berikut ini : Download.
Akhirnya selesai juga. Sekian untuk catatan kali ini. Semoga catatan ini bisa bermanfaat. Terimakasih.
Referensi :
http://php.net/manual/en/reserved.variables.files.php
http://php.net/manual/en/features.file-upload.post-method.php
Tutorial membuat upload gambar dengan PHP dan MySQL, Tutorial buat upload gambar dengan PHP dan MySQL, Cara mudah Membuat Upload Gambar dengan PHP dan MySQL, Cara mudah buat Upload Gambar dengan PHP dan MySQL, Cara buat Upload Gambar dengan PHP dan Database MySQL, Cara membuat Upload Gambar dengan PHP dan Database MySQL












POST YOUR COMMENTS