Cara Membuat Export Excel Plus Filter Tanggal dengan PHPExcel dan Codeigniter

Seperti biasa, setelah sebelumnya saya membuat tutorial versi PHP Native nya (Cara Membuat Export Excel Plus Filter Tanggal dengan PHPExcel). Saya akan buatkan versi Codeigniter nya. Codeigniter yang akan kita pakai disini adalah Codeigniter 3 (CI 3). Seperti yang saya bahas pada tutorial versi PHP Native nya, Filter tanggal ini akan sangat berguna untuk membuat fitur laporan yang sesuai kebutuhan klien. Kadang kala, kita diharuskan membuat laporan per hari atau per bulan atau bahkan per tahun. Maka dari itu silahkan ikuti langkah-langkahnya berikut ini.
PENTING, MOHON DIBACA TERLEBIH DAHULU
Tutorial ini menggunakan librari PHPExcel untuk proses export excelnya. Librari ini setau saya dan sudah saya tes hanya mendukung sampai PHP Versi 7.2.8. Jadi bagi kamu yang pakai PHP Versi diatas 7.2.8, sebaiknya downgrade dulu atau download Xampp dimana PHP nya masih versi 7.2.8 ke bawah. Untuk tutorial PHP Versi 7.2.8 ke atas akan saya buatkan, jadi tunggu saja update tutorial selanjutnya.
Berikut ini untuk link download Xampp Versi 7.2.8 :
- Download Xampp PHP 7.2.8 ( Windows )
- Download Xampp PHP 7.2.8 ( Linux )
- Download Xampp PHP 7.2.8 ( Mac OS X )
SOURCE CODE
Dalam catatan / tutorial ini, saya sudah menyiapkan 3 source code berbeda, yakni Versi Tanpa Bootstrap, Versi Bootstrap 3 dan Versi Bootstrap 4. Jadi Kamu bisa Download sesuai kebutuhan masing-masing. Source code tersebut bisa kamu download pada bagian akhir tutorial ini.
Pada tutorial ini kita akan menggunakan bootstrap 3 untuk pembahasannya.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Download Framework Codeigniter, klik link berikut : Download.
- Download plugin PHPExcel, klik link berikut : Download.
- Download Bootstrap Datepicker, klik link berikut ini : Download.
Librari ini akan kita gunakan agar Filter Tanggalnya menggunakan Datepicker. - Download Bootstrap 3, klik link berikut ini : Download.
Bootstrap 3 ini akan kita gunakan untuk Desain yang lebih bagus. - Download jQuery, klik link berikut ini : Download.
- Buat sebuah folder baru dengan nama export_phpexcel, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama assets, lalu simpan pada folder xampp/htdocs/export_phpexcel/.
- Buat sebuah folder dengan nama libraries, lalu simpan pada folder xampp/htdocs/export_phpexcel/assets/.
- Ekstrak file PHPExcel.7z yang telah di download tadi, lalu copy and paste folder PHPExcel nya ke folder xampp/htdocs/export_phpexcel/application/third_party/.
- Ekstrak file bootstrap-datepicker.7z yang sudah didownload tadi, lalu copy and paste folder bootstrap-datepicker nya ke folder xampp/htdocs/export_phpexcel/assets/libraries/.
- Ekstrak file bootstrap.7z yang sudah didownload.
- Copy folder css yang ada didalam folder bootstrap hasil ekstrak tadi. kemudian simpan pada folder xampp/htdocs/export_phpexcel/assets/.
- Copy folder fonts yang ada didalam folder bootstrap hasil ekstrak tadi. kemudian simpan pada folder xampp/htdocs/export_phpexcel/assets/.
- Copy folder js yang ada didalam folder bootstrap hasil ekstrak tadi. kemudian simpan pada folder xampp/htdocs/export_phpexcel/assets/.
- Copy file jquery.min.js yang sudah didownload ke folder xampp/htdocs/export_phpexcel/assets/js/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
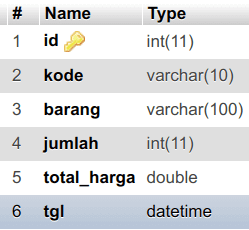
- Buat sebuah tabel dengan nama transaksi. Struktur tabelnya sebagai berikut :

CREATE TABLE `transaksi` ( `id` int(11) NOT NULL, `kode` varchar(10) NOT NULL, `barang` varchar(100) NOT NULL, `jumlah` int(11) NOT NULL, `total_harga` double NOT NULL, `tgl` datetime NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/export_phpexcel/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/export_phpexcel';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('url');Kode diatas digunakan untuk memuat (menload) class database dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'transaksi';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi transaksi.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Sekarang kita akan membuat modelnya. Berisi sebuah fungsi untuk menampilkan semua data siswa pada tabel transaksi. Buat sebuah file dengan nama TransaksiModel.php, Lalu simpan pada folder xampp/htdocs/export_phpexcel/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class TransaksiModel extends CI_Model {
public function view_by_date($date){
$this->db->where('DATE(tgl)', $date); // Tambahkan where tanggal nya
return $this->db->get('transaksi')->result();// Tampilkan data transaksi sesuai tanggal yang diinput oleh user pada filter
}
public function view_by_month($month, $year){
$this->db->where('MONTH(tgl)', $month); // Tambahkan where bulan
$this->db->where('YEAR(tgl)', $year); // Tambahkan where tahun
return $this->db->get('transaksi')->result(); // Tampilkan data transaksi sesuai bulan dan tahun yang diinput oleh user pada filter
}
public function view_by_year($year){
$this->db->where('YEAR(tgl)', $year); // Tambahkan where tahun
return $this->db->get('transaksi')->result(); // Tampilkan data transaksi sesuai tahun yang diinput oleh user pada filter
}
public function view_all(){
return $this->db->get('transaksi')->result(); // Tampilkan semua data transaksi
}
public function option_tahun(){
$this->db->select('YEAR(tgl) AS tahun'); // Ambil Tahun dari field tgl
$this->db->from('transaksi'); // select ke tabel transaksi
$this->db->order_by('YEAR(tgl)'); // Urutkan berdasarkan tahun secara Ascending (ASC)
$this->db->group_by('YEAR(tgl)'); // Group berdasarkan tahun pada field tgl
return $this->db->get()->result(); // Ambil data pada tabel transaksi sesuai kondisi diatas
}
}
Fungsi view_by_date() berguna untuk menampilkan data transaksi berdasarkan tanggal yang di input user pada form filter. Fungsi ini akan menghasilkan query sql : “SELECT * FROM transaksi WHERE DATE(tgl)=’$date’“. Dimana $date adalah tanggal yang di input user pada form filter.
Fungsi view_by_month() berguna untuk menampilkan data transaksi berdasarkan bulan dan tahun yang di input user pada form filter. Fungsi ini akan menghasilkan query sql : “SELECT * FROM transaksi WHERE MONTH(tgl)=’$month’ AND YEAR(tgl)=’$year’“. Dimana $month dan $year adalah bulan dan tahun yang di input user pada form filter.
Fungsi view_by_year() berguna untuk menampilkan data transaksi berdasarkan tahun yang di input user pada form filter. Fungsi ini akan menghasilkan query sql : “SELECT * FROM transaksi WHERE YEAR(tgl)=’$year’“. Dimana $year adalah tahun yang di input user pada form filter.
Fungsi view_all() berguna untuk menampilkan semua data transaksi.
Fungsi option_tahun() berguna untuk menampilkan tahun sesuai dengan data transaksi yang telah tersimpan di database. Jadi hanya tahun yang sudah ada di database saja yang akan di tampilkan untuk combo box filter tahun. Fungsi ini akan menghasilkan query sql : “SELECT YEAR(tgl) AS tahun FROM transaksi GROUP BY YEAR(tgl)“.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Transaksi.php, lalu simpan pada folder xampp/htdocs/export_phpexcel/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Transaksi extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('TransaksiModel');
}
public function index(){
if(isset($_GET['filter']) && ! empty($_GET['filter'])){ // Cek apakah user telah memilih filter dan klik tombol tampilkan
$filter = $_GET['filter']; // Ambil data filder yang dipilih user
if($filter == '1'){ // Jika filter nya 1 (per tanggal)
$tgl = $_GET['tanggal'];
$label = 'Data Transaksi Tanggal '.date('d-m-y', strtotime($tgl));
$url_export = 'transaksi/export?filter=1&tanggal='.$tgl;
$transaksi = $this->TransaksiModel->view_by_date($tgl); // Panggil fungsi view_by_date yang ada di TransaksiModel
}else if($filter == '2'){ // Jika filter nya 2 (per bulan)
$bulan = $_GET['bulan'];
$tahun = $_GET['tahun'];
$nama_bulan = array('', 'Januari','Februari','Maret','April','Mei','Juni','Juli','Agustus','September','Oktober','November','Desember');
$label = 'Data Transaksi Bulan '.$nama_bulan[$bulan].' '.$tahun;
$url_export = 'transaksi/export?filter=2&bulan='.$bulan.'&tahun='.$tahun;
$transaksi = $this->TransaksiModel->view_by_month($bulan, $tahun); // Panggil fungsi view_by_month yang ada di TransaksiModel
}else{ // Jika filter nya 3 (per tahun)
$tahun = $_GET['tahun'];
$label = 'Data Transaksi Tahun '.$tahun;
$url_export = 'transaksi/export?filter=3&tahun='.$tahun;
$transaksi = $this->TransaksiModel->view_by_year($tahun); // Panggil fungsi view_by_year yang ada di TransaksiModel
}
}else{ // Jika user tidak mengklik tombol tampilkan
$label = 'Semua Data Transaksi';
$url_export = 'transaksi/export';
$transaksi = $this->TransaksiModel->view_all(); // Panggil fungsi view_all yang ada di TransaksiModel
}
$data['label'] = $label;
$data['url_export'] = base_url('index.php/'.$url_export);
$data['transaksi'] = $transaksi;
$data['option_tahun'] = $this->TransaksiModel->option_tahun();
$this->load->view('view', $data);
}
public function export(){
// Load plugin PHPExcel nya
include APPPATH.'third_party/PHPExcel/PHPExcel.php';
// Panggil class PHPExcel nya
$excel = new PHPExcel();
// Settingan awal fil excel
$excel->getProperties()->setCreator('My Notes Code')
->setLastModifiedBy('My Notes Code')
->setTitle("Data Transaksi")
->setSubject("Transaksi")
->setDescription("Laporan Semua Data Transaksi")
->setKeywords("Data Transaksi");
// Buat sebuah variabel untuk menampung pengaturan style dari header tabel
$style_col = array(
'font' => array('bold' => true), // Set font nya jadi bold
'alignment' => array(
'vertical' => PHPExcel_Style_Alignment::VERTICAL_CENTER // Set text jadi di tengah secara vertical (middle)
),
'borders' => array(
'top' => array('style' => PHPExcel_Style_Border::BORDER_THIN), // Set border top dengan garis tipis
'right' => array('style' => PHPExcel_Style_Border::BORDER_THIN), // Set border right dengan garis tipis
'bottom' => array('style' => PHPExcel_Style_Border::BORDER_THIN), // Set border bottom dengan garis tipis
'left' => array('style' => PHPExcel_Style_Border::BORDER_THIN) // Set border left dengan garis tipis
)
);
// Buat sebuah variabel untuk menampung pengaturan style dari isi tabel
$style_row = array(
'alignment' => array(
'vertical' => PHPExcel_Style_Alignment::VERTICAL_CENTER // Set text jadi di tengah secara vertical (middle)
),
'borders' => array(
'top' => array('style' => PHPExcel_Style_Border::BORDER_THIN), // Set border top dengan garis tipis
'right' => array('style' => PHPExcel_Style_Border::BORDER_THIN), // Set border right dengan garis tipis
'bottom' => array('style' => PHPExcel_Style_Border::BORDER_THIN), // Set border bottom dengan garis tipis
'left' => array('style' => PHPExcel_Style_Border::BORDER_THIN) // Set border left dengan garis tipis
)
);
if(isset($_GET['filter']) && ! empty($_GET['filter'])){ // Cek apakah user telah memilih filter dan klik tombol tampilkan
$filter = $_GET['filter']; // Ambil data filder yang dipilih user
if($filter == '1'){ // Jika filter nya 1 (per tanggal)
$tgl = $_GET['tanggal'];
$label = 'Data Transaksi Tanggal '.date('d-m-y', strtotime($tgl));
$transaksi = $this->TransaksiModel->view_by_date($tgl); // Panggil fungsi view_by_date yang ada di TransaksiModel
}else if($filter == '2'){ // Jika filter nya 2 (per bulan)
$bulan = $_GET['bulan'];
$tahun = $_GET['tahun'];
$nama_bulan = array('', 'Januari','Februari','Maret','April','Mei','Juni','Juli','Agustus','September','Oktober','November','Desember');
$label = 'Data Transaksi Bulan '.$nama_bulan[$bulan].' '.$tahun;
$transaksi = $this->TransaksiModel->view_by_month($bulan, $tahun); // Panggil fungsi view_by_month yang ada di TransaksiModel
}else{ // Jika filter nya 3 (per tahun)
$tahun = $_GET['tahun'];
$label = 'Data Transaksi Tahun '.$tahun;
$transaksi = $this->TransaksiModel->view_by_year($tahun); // Panggil fungsi view_by_year yang ada di TransaksiModel
}
}else{ // Jika user tidak mengklik tombol tampilkan
$label = 'Semua Data Transaksi';
$transaksi = $this->TransaksiModel->view_all(); // Panggil fungsi view_all yang ada di TransaksiModel
}
$excel->setActiveSheetIndex(0);
$excel->getActiveSheet()->setCellValue('A1', "DATA TRANSAKSI"); // Set kolom A1 dengan tulisan "DATA SISWA"
$excel->getActiveSheet()->mergeCells('A1:E1'); // Set Merge Cell pada kolom A1 sampai E1
$excel->getActiveSheet()->getStyle('A1')->getFont()->setBold(TRUE); // Set bold kolom A1
$excel->getActiveSheet()->setCellValue('A2', $label); // Set kolom A2 sesuai dengan yang pada variabel $label
$excel->getActiveSheet()->mergeCells('A2:E2'); // Set Merge Cell pada kolom A2 sampai E2
// Buat header tabel nya pada baris ke 4
$excel->getActiveSheet()->setCellValue('A4', "Tanggal"); // Set kolom A4 dengan tulisan "Tanggal"
$excel->getActiveSheet()->setCellValue('B4', "Kode Transaksi"); // Set kolom B4 dengan tulisan "Kode Transaksi"
$excel->getActiveSheet()->setCellValue('C4', "Barang"); // Set kolom C4 dengan tulisan "Barang"
$excel->getActiveSheet()->setCellValue('D4', "Jumlah"); // Set kolom D4 dengan tulisan "Jumlah"
$excel->getActiveSheet()->setCellValue('E4', "Total Harga"); // Set kolom E4 dengan tulisan "Total Harga"
// Apply style header yang telah kita buat tadi ke masing-masing kolom header
$excel->getActiveSheet()->getStyle('A4')->applyFromArray($style_col);
$excel->getActiveSheet()->getStyle('B4')->applyFromArray($style_col);
$excel->getActiveSheet()->getStyle('C4')->applyFromArray($style_col);
$excel->getActiveSheet()->getStyle('D4')->applyFromArray($style_col);
$excel->getActiveSheet()->getStyle('E4')->applyFromArray($style_col);
// Set height baris ke 1, 2, 3 dan 4
$excel->getActiveSheet()->getRowDimension('1')->setRowHeight(20);
$excel->getActiveSheet()->getRowDimension('2')->setRowHeight(20);
$excel->getActiveSheet()->getRowDimension('3')->setRowHeight(20);
$excel->getActiveSheet()->getRowDimension('4')->setRowHeight(20);
$no = 1; // Untuk penomoran tabel, di awal set dengan 1
$numrow = 5; // Set baris pertama untuk isi tabel adalah baris ke 5
foreach($transaksi as $data){ // Lakukan looping pada variabel transaksi
$tgl = date('d-m-Y', strtotime($data->tgl)); // Ubah format tanggal jadi dd-mm-yyyy
$excel->getActiveSheet()->setCellValue('A'.$numrow, $tgl);
$excel->getActiveSheet()->setCellValue('B'.$numrow, $data->kode);
$excel->getActiveSheet()->setCellValue('C'.$numrow, $data->barang);
$excel->getActiveSheet()->setCellValue('D'.$numrow, $data->jumlah);
$excel->getActiveSheet()->setCellValue('E'.$numrow, $data->total_harga);
// Apply style row yang telah kita buat tadi ke masing-masing baris (isi tabel)
$excel->getActiveSheet()->getStyle('A'.$numrow)->applyFromArray($style_row);
$excel->getActiveSheet()->getStyle('B'.$numrow)->applyFromArray($style_row);
$excel->getActiveSheet()->getStyle('C'.$numrow)->applyFromArray($style_row);
$excel->getActiveSheet()->getStyle('D'.$numrow)->applyFromArray($style_row);
$excel->getActiveSheet()->getStyle('E'.$numrow)->applyFromArray($style_row);
$excel->getActiveSheet()->getRowDimension($numrow)->setRowHeight(20);
$no++; // Tambah 1 setiap kali looping
$numrow++; // Tambah 1 setiap kali looping
}
// Set width kolom
$excel->getActiveSheet()->getColumnDimension('A')->setWidth(15); // Set width kolom A
$excel->getActiveSheet()->getColumnDimension('B')->setWidth(18); // Set width kolom B
$excel->getActiveSheet()->getColumnDimension('C')->setWidth(25); // Set width kolom C
$excel->getActiveSheet()->getColumnDimension('D')->setWidth(20); // Set width kolom D
$excel->getActiveSheet()->getColumnDimension('E')->setWidth(20); // Set width kolom E
// Set orientasi kertas jadi LANDSCAPE
$excel->getActiveSheet()->getPageSetup()->setOrientation(PHPExcel_Worksheet_PageSetup::ORIENTATION_LANDSCAPE);
// Set judul file excel nya
$excel->getActiveSheet()->setTitle("Laporan Data Transaksi");
$excel->getActiveSheet();
// Proses file excel
header('Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet');
header('Content-Disposition: attachment; filename="Data Transaksi.xlsx"'); // Set nama file excel nya
header('Cache-Control: max-age=0');
$write = PHPExcel_IOFactory::createWriter($excel, 'Excel2007');
$write->save('php://output');
}
}
Pada controller ini, kita membuat 3 fungsi. fungsi pertama yaitu public function __construct(), fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalam fungsi ini, terdapat kode $this->load->model(‘TransaksiModel’);, kode tersebut berfungsi untuk memuat (meload) model transaksi (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
$nama_bulan = array(”, ‘Januari’,’Februari’,…..
Kode ini akan kita gunakan untuk mengubah data bulan dari form filter manjadi nama bulan itu sendiri dalam bahasa indonesia. Bisa di lihat pada form filter untuk combo box bulan, disitu ada tag option dimana isinya adalah angka dimulai dari 1 untuk januari, 2 untuk februari, dan seterusnya. Nah angka dari value tadi akan kita ubah menjadi nama bulan sesuai dengan value nya dan kita panggil pada variabel $nama_bulan[value_bulannya]. Untuk informasi, index array dimulai dari 0, sehingga bisa kita lihat pada variabel $nama_bulan isi array pertama sengaja saya kosongkan karna index 0 tidak kita pakai soalnya bulan januari dimulai dari 1.
$this->load->view(‘view’, $data);
Kode ini berfungsi untuk memuat (meload) file view.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan data dalam bentuk array data ($data) ke file tersebut.
Lalu pada function export(), disitu terdapat kode :
$excel->getActiveSheet()->setCellValue(‘A1’, “DATA TRANSAKSI”);
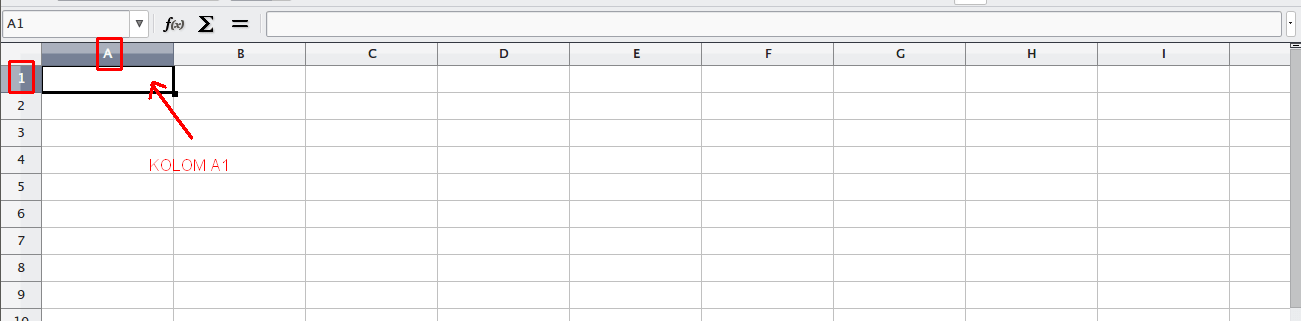
Seperti yang sudah saya jelaskan lewat komentar, skrip diatas berfungsi untuk menset kolom A1 dengan tulisan DATA TRANSAKSI. Mungkin ada yang bingung maksud dari A1 disini apa? lihat gambar berikut ini :

Yang saya beri tanda panah itulah yang dimaksud dengan kolom A1. Saya harap Anda paham maksud saya.
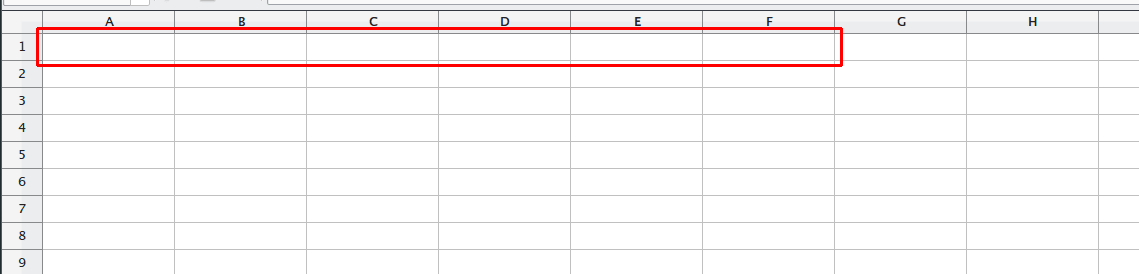
$excel->getActiveSheet()->mergeCells(‘A1:E1’);
Fungsi dari skrip diatas adalah untuk membuat “Merge Cells”. Dan arti dari ‘A1:E1’ itu adalah buat merge kolom dari kolom A1 sampai dengan kolom E1. Untuk lebih jelasnya lihat gambar dibawah :

Setelah di merge akan menghasilkan seperti gambar berikut :

Mungkin itu tambahan penjelasan dari skrip proses excel nya. untuk lebih lengkapnya mengenai fungsi apa saja yang disediakan oleh PHPExcel, Anda bisa membaca dokumentasinya langsung. Klik link berikut untuk download dokumentasi PHPExcel nya : Download.
STEP 6 – BUAT VIEW
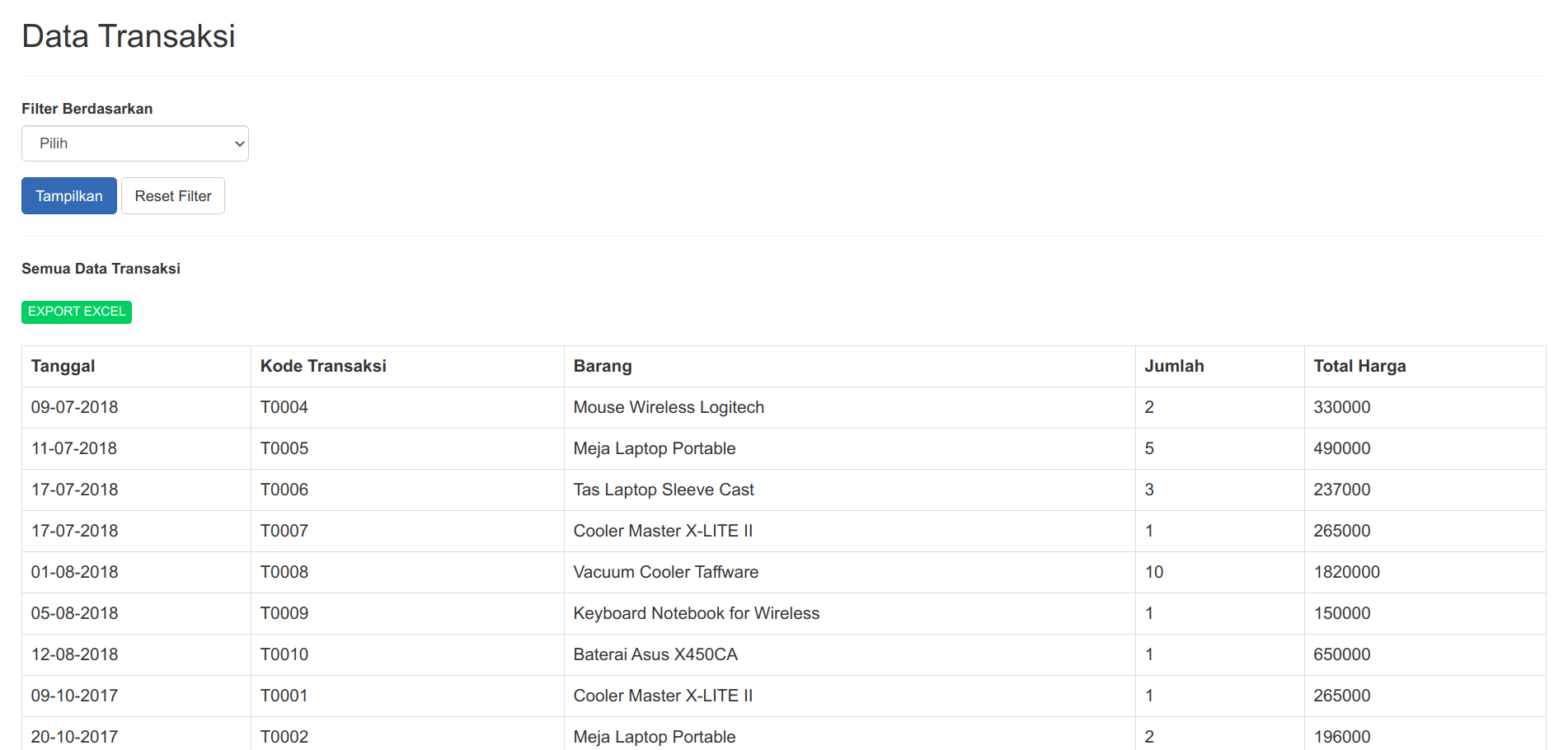
Selanjutnya kita akan buat sebuah file untuk menampilkan data transaksi dan tombol export nya. Buat file baru dengan nama view.php, lalu simpan pada folder xampp/htdocs/export_phpexcel/application/views/. Berikut ini kode dan tampilannya :

<html>
<head>
<title>Export Excel Plus Filter Tanggal</title>
<link href="<?php echo base_url('assets/css/bootstrap.min.css'); ?>" rel="stylesheet" /> <!-- Include file bootstrap.min.css -->
<link href="<?php echo base_url('assets/libraries/bootstrap-datepicker/css/bootstrap-datepicker.min.css'); ?>" rel="stylesheet"> <!-- Include file bootstrap-datepicker.min.css -->
<script src="<?php echo base_url('assets/js/jquery.min.js'); ?>"></script> <!-- Load file jquery -->
</head>
<body style="padding: 0 20px;">
<h2>Data Transaksi</h2><hr>
<form method="get" action="">
<div class="row">
<div class="col-sm-3 col-md-2">
<div class="form-group">
<label>Filter Berdasarkan</label>
<select name="filter" id="filter" class="form-control">
<option value="">Pilih</option>
<option value="1">Per Tanggal</option>
<option value="2">Per Bulan</option>
<option value="3">Per Tahun</option>
</select>
</div>
</div>
</div>
<div class="row" id="form-tanggal">
<div class="col-sm-3 col-md-2">
<div class="form-group">
<label>Tanggal</label>
<input type="text" name="tanggal" class="form-control datepicker" autocomplete="off" />
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3 col-md-2" id="form-bulan">
<div class="form-group">
<label>Bulan</label>
<select name="bulan" class="form-control">
<option value="">Pilih</option>
<option value="1">Januari</option>
<option value="2">Februari</option>
<option value="3">Maret</option>
<option value="4">April</option>
<option value="5">Mei</option>
<option value="6">Juni</option>
<option value="7">Juli</option>
<option value="8">Agustus</option>
<option value="9">September</option>
<option value="10">Oktober</option>
<option value="11">November</option>
<option value="12">Desember</option>
</select>
</div>
</div>
<div class="col-sm-3 col-md-2" id="form-tahun">
<div class="form-group">
<label>Tahun</label>
<select name="tahun" class="form-control">
<option value="">Pilih</option>
<?php
foreach($option_tahun as $data){ // Ambil data tahun dari model yang dikirim dari controller
echo '<option value="'.$data->tahun.'">'.$data->tahun.'</option>';
}
?>
</select>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Tampilkan</button>
<a href="index.php" class="btn btn-default">Reset Filter</a>
</form>
<hr />
<b><?php echo $label; ?></b><br /><br />
<a href="<?php echo $url_export; ?>" class="btn btn-success btn-xs">EXPORT EXCEL</a><br /><br />
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<th>Tanggal</th>
<th>Kode Transaksi</th>
<th>Barang</th>
<th>Jumlah</th>
<th>Total Harga</th>
</tr>
<?php
if( ! empty($transaksi)){
$no = 1;
foreach($transaksi as $data){
$tgl = date('d-m-Y', strtotime($data->tgl));
echo "<tr>";
echo "<td>".$tgl."</td>";
echo "<td>".$data->kode."</td>";
echo "<td>".$data->barang."</td>";
echo "<td>".$data->jumlah."</td>";
echo "<td>".$data->total_harga."</td>";
echo "</tr>";
$no++;
}
}
?>
</table>
</div>
<script src="<?php echo base_url('assets/js/bootstrap.min.js'); ?>"></script> <!-- Load file bootstrap.min.js -->
<script src="<?php echo base_url('assets/libraries/bootstrap-datepicker/js/bootstrap-datepicker.min.js'); ?>"></script> <!-- Load file bootstrap-datepicker.min.js -->
<script>
$(document).ready(function(){ // Ketika halaman selesai di load
setDatePicker() // Panggil fungsi setDatePicker
$('#form-tanggal, #form-bulan, #form-tahun').hide(); // Sebagai default kita sembunyikan form filter tanggal, bulan & tahunnya
$('#filter').change(function(){ // Ketika user memilih filter
if($(this).val() == '1'){ // Jika filter nya 1 (per tanggal)
$('#form-bulan, #form-tahun').hide(); // Sembunyikan form bulan dan tahun
$('#form-tanggal').show(); // Tampilkan form tanggal
}else if($(this).val() == '2'){ // Jika filter nya 2 (per bulan)
$('#form-tanggal').hide(); // Sembunyikan form tanggal
$('#form-bulan, #form-tahun').show(); // Tampilkan form bulan dan tahun
}else{ // Jika filternya 3 (per tahun)
$('#form-tanggal, #form-bulan').hide(); // Sembunyikan form tanggal dan bulan
$('#form-tahun').show(); // Tampilkan form tahun
}
$('#form-tanggal input, #form-bulan select, #form-tahun select').val(''); // Clear data pada textbox tanggal, combobox bulan & tahun
})
})
function setDatePicker(){
$(".datepicker").datepicker({
format: "yyyy-mm-dd",
todayHighlight: true,
autoclose: true
}).attr("readonly", "readonly").css({"cursor":"pointer", "background":"white"});
}
</script>
</table>
</body>
</html>
Pada halaman ini, kita membuat sebuah form untuk filter data transaksinya. Dimana isi dari combo box filter adalah Per Tanggal, Per Bulan dan Per Tahun. Khusus untuk combo box Tahun, kita isi sesuai dengan data transaksi yang ada didatbase. Jadi nanti pilihan tahunnya menyesuaikan dengan data transaksi di database ada pada tahun berapa saja.
$tgl = date(‘d-m-y‘, strtotime($_GET[‘tanggal’]));
Kode ini untuk mengubah format tanggal menjadi dd-mm-yyyy. Disini terdapat 2 fungsi yakni date() dan strtotime(). Fungsi date berfungsi untuk menentukan format waktu yang kita ingin kan, isi dari parameter 1 adalah format yang kita inginkan, disini kita isi dengan d-m-y. Lebih lengkapnya soal isi dari parameter 1 di fungsi date() bisa anda lihat disini : Dokumentasi Fungsi Date(). Untuk strtotime() adalah sebuah kode yang berguna untuk mengubah string menjadi time. Karna paramater 2 dari fungsi date() adalah waktu yang akan diubah formatnya (dalam bentuk time). Sehingga disini kita akan mengubah data tanggal dari form filter yang formatnya yyyy-mm-dd dan tipenya string menjadi tipe time agar bisa di ubah formatnya dengan fungsi date().
Pada kode diatas terdapat kode foreach($transaksi as $data){, kode tersebut akan manampilkan satu per satu data transaksi sampai datatransaksi yang terakhir.
echo “<td>”.$data->kode.”</td>”;
echo “<td>”.$data->barang.”</td>”;
echo “<td>”.$data->jumlah.” </td>”;
echo “<td>”.$data->total_harga.”</td>”;
Pada kode diatas, yang saya beri tanda merah. Itu harus sama dengan nama kolom / field yang ada di database tabel transaksi.
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik salah satu link dibawah ini.
– Download versi dengan Bootstrap 3 (Link download yang sesuai tutorial ini)
– Download versi dengan Bootstrap 4
– Download versi tanpa Bootstrap
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Dokumentasi PHPExcel : Download
Membuat Export Excel plus filter tanggal dengan codeigniter, MembuatExport Excel plus filter tanggal dengan codeigniter 3, membuat laporan excel plus filter tanggal dengan codeigniter, cara mudah membuat laporan plus filter tanggal dengan framework codeigniter 3












POST YOUR COMMENTS