Cara Membuat Pencarian Tanpa Refresh Halaman dengan PHP dan AJAX

Sesuai request dari teman-teman pengunjung blog ini, saya telah membuat sebuah tutorial baru mengenai cara membuat pencarian tanpa refresh atau reload halaman dengan menggunakan PHP dan Jquery Ajax. Sebelumnya, saya juga telah membuat tutorial yang hampir mirip seperti tutorial kali ini yaitu mengenai cara membuat pencarian data dan menampilkannya ke textbox dengan PHP Ajax dan MySQL. Perbedaannya dengan tutorial kali ini adalah tutorial sebelumnya tersebut akan melakukan pencarian sesuai NIS siswa saja dan menampilkannya ke dalam sebuah textbox, sedangkan tutorial yang kali ini akan kita bahas bersama-sama mempunyai fungsi untuk melakukan pencarian berdasarkan beberapa komponen yaitu berdasarkan NIS, Nama, Jenis Kelamin, Nomor Telepon, dan Alamat siswanya. Dan hasil pencariannya akan kita tampilkan pada sebuah tabel. Selain itu, tutorial ini menggunakan bootstrap agar tampilannya terlihat lebih menarik.
Sebelum masuk ke materi utama, saya akan menjelaskan beberapa hal yang terkait dengan catatan ini yang saya ambil dari beberapa blog (URL Sumber blog saya beri di bawah catatan ini).
AJAX
Apa itu AJAX? AJAX adalah singkatan dari “Asynchronous JavaScript and XML“, merupakan metode suatu laman web menggunakan JavaScript untuk mengirim dan menerima data dari server tanpa harus menyegarkan (refresh) laman itu. XML adalah sejenis markup language – seperti HTML, yang kerap dipakai untuk mengirimkan data melalui internet. Belakangan ini, JSON (“JavaScript Object Notation”) lebih populer dan bisa dibaca – secara bawaan (native) – oleh JavaScript.
Bootstrap
Bootstrap adalah front-end framework yang solek, bagus dan luar biasa yang mengedepankan tampilan untuk mobile device (Handphone, smartphone dll.) guna mempercepat dan mempermudah pengembangan website. Bootstrap menyediakan HTML, CSS dan Javascript siap pakai dan mudah untuk dikembangkan.
Perbedaan PDO dan MySQLi
Kenapa saya membahas ini? Karena pada catatan ini saya menggunakan PDO untuk melakukan koneksi dan query ke database MySQL nya. Berikut ini perbedaan keduanya yang saya ambil dari blog lain :
- PDO memiliki kelebihan yaitu mendukung 12 Jenis Database dengan script yang sama. Hanya sedikit perubahan query-nya. kekurangannya yaitu Hanya bisa digunakan dengan model Object Oriented.
- MySQLi memiliki kelebihan yaitu Mendukung penggunaan secara prosedural maupun Object Oriented. Kekuranganya yaitu Harus melakukan perubahan pada script dan query-nya jika akan menggunakan database selain MySQL.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Download JQUERY, klik link berikut : Download.
- Download Bootstrap, klik link berikut : Download.
- Buat sebuah folder baru dengan nama search_ajax, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama css, lalu simpan pada folder xampp/htdocs/search_ajax/.
- Buat sebuah folder dengan nama js, lalu simpan pada folder xampp/htdocs/search_ajax/.
- Buat sebuah folder dengan nama foto, lalu simpn pada folder xampp/htdocs/search_ajax/. Folder ini digunakan untuk menampung foto user karena pada tutorial ini sruktur tabelnya terdapat foto user nya.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/search_ajax/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/search_ajax/css/.
- Copy and paste file bootstrap.min.js dari folder bootstrap/js/ yang telah diekstrak tadi ke folder xampp/htdocs/search_ajax/js/.
- Rename file JQUERY yang telah di download tadi menjadi jquery.min.js, lalu copy and paste pada folder xampp/htdocs/search_ajax/js/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
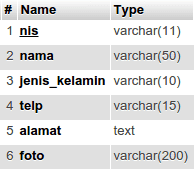
- Buat sebuah tabel dengan nama siswa. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, `foto` varchar(200) NOT NULL, PRIMARY KEY (`nis`) )
STEP 3 – KONEKSI DATABASE
Pada step ini, kita akan membuat file koneksi.php yang berfungsi untuk menghubungkan dengan database MySQL. Silahkan buat file koneksi.php, lalu simpan di folder xampp/htdocs/search_ajax/. Berikut ini kodenya :
<?php
$host = 'localhost'; // Nama hostnya
$username = 'root'; // Username
$password = ''; // Password (Isi jika menggunakan password)
$database = 'mynotescode'; // Nama databasenya
// Koneksi ke MySQL dengan PDO
$pdo = new PDO('mysql:host='.$host.';dbname='.$database, $username, $password);
?>
STEP 4 – VIEW
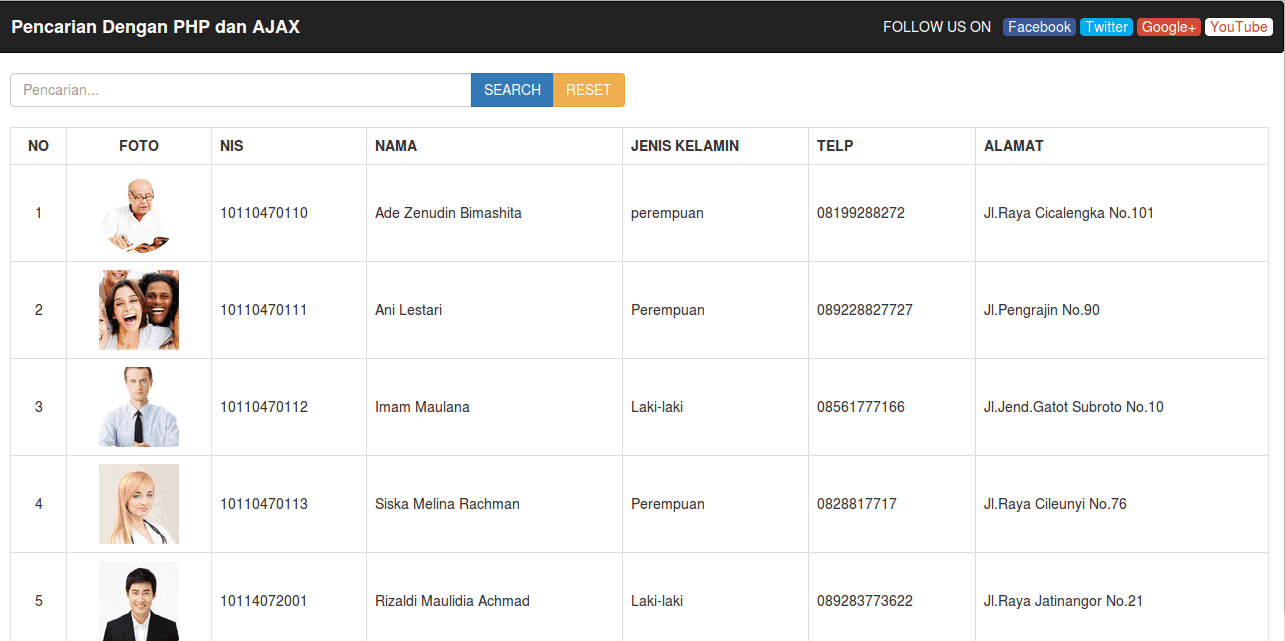
Langkah selanjutnya adalah membuat 1 buah file yang berguna sebagai template utamanya. Buat sebuah file dengan nama index.php, lalu simpan pada folder xampp/htdocs/search_ajax/. Berikut tampilan dan kodenya :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pencarian Dengan PHP dan AJAX</title>
<!-- Load File bootstrap.min.css yang ada difolder css -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.align-middle{
vertical-align: middle !important;
}
</style>
</head>
<body>
<!-- Membuat Menu Header / Navbar -->
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#" style="color: white;"><b>Pencarian Dengan PHP dan AJAX</b></a>
</div>
<p class="navbar-text navbar-right hidden-xs" style="color: white;padding-right: 10px;">
FOLLOW US ON
<a target="_blank" style="background: #3b5998; padding: 0 5px; border-radius: 4px; color: #f7f7f7; text-decoration: none;" href="https://www.facebook.com/mynotescode">Facebook</a>
<a target="_blank" style="background: #00aced; padding: 0 5px; border-radius: 4px; color: #ffffff; text-decoration: none;" href="https://twitter.com/mynotescode">Twitter</a>
<a target="_blank" style="background: #d34836; padding: 0 5px; border-radius: 4px; color: #ffffff; text-decoration: none;" href="https://plus.google.com/118319575543333993544">Google+</a>
<a target="_blank" style="background: #fff; padding: 0 5px; border-radius: 4px; color: #d34836; text-decoration: none;" href="https://www.youtube.com/channel/UCO394itv-u7Tn4CgI3bMYIg">YouTube</a>
</p>
</div>
</nav>
<div style="padding: 0 15px;">
<!--
-- Buat sebuah div dengan class row
-- class row ini berfungsi untuk membagi-bagi layar
-- di dalam bootstrap, 1 layar penuh (dari kiri ke kanan) dibagi menjadi 12 bagian / Kolom
-- Atau lebih tepatnya sering disebut dengan GRID
-- col-xs-12 artinya jika ukuran layar < 768px, maka gunakan 12 kolom
-- col-sm-6 artinya jika ukuran layar >= 768px, maka gunakan 6 kolom
-- Untuk lebih jelasnya soal Grid, silahkan buka link ini : http://viid.me/qb4V8P
-->
<div class="row">
<div class="col-xs-12 col-sm-6">
<!--
-- Input Group adalah salah satu komponen yang disediakan bootstrap
-- Untuk lebih jelasnya soal Input Group, silahkan buka link ini : http://viid.me/qb4Mup
-->
<div class="input-group">
<!-- Buat sebuah textbox dan beri id keyword -->
<input type="text" class="form-control" placeholder="Pencarian..." id="keyword">
<span class="input-group-btn">
<!-- Buat sebuah tombol search dan beri id btn-search -->
<button class="btn btn-primary" type="button" id="btn-search">SEARCH</button>
<a href="" class="btn btn-warning">RESET</a>
</span>
</div>
</div>
</div>
<br>
<!--
-- Buat sebuah div dengan id="view" yang digunakan untuk menampung data
-- yang ada pada tabel siswa di database
-->
<div id="view"><?php include "view.php"; ?></div>
</div>
<!-- Load File jquery.min.js yang ada difolder js -->
<script src="js/jquery.min.js"></script>
<!-- Load File bootstrap.min.js yang ada difolder js -->
<script src="js/bootstrap.min.js"></script>
<!-- Load file ajax.js yang ada di folder js -->
<script src="js/ajax.js"></script>
</body>
</html>
Pada kode diatas, kita akan me-load librari / plugin yang dibutuh kan seperti Jquery dan Bootstrap. Dan kita juga me-load sebuah file ajax.js yang akan kita buat pada langkah selanjutnya.
Kemudian pada kode index.php diatas, lihat kode pada baris ke 55. Disitu terdapat kode <?php include “view.php”; ?>, Kode tersebut berfungsi untuk me-load file view.php yang isinya adalah tabel yang menampung data dari hasil query ke tabel siswa di database. Sekarang kita akan coba buat file tersebut. Buat sebuah file dengan nama view.php, lalu simpan pada folder xampp/htdocs/search_ajax/. Berikut kodenya :
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<th class="text-center">NO</th>
<th class="text-center">FOTO</th>
<th>NIS</th>
<th>NAMA</th>
<th>JENIS KELAMIN</th>
<th>TELP</th>
<th>ALAMAT</th>
</tr>
<?php
// Include / load file koneksi.php
include "koneksi.php";
// Cek apakah variabel $keyword tersedia
// Artinya cek apakah user telah mengklik tombol search atau belum
// variabel $keyword ini berasal dari file search.php,
// dimana isinya adalah apa yang diinput oleh user pada textbox pencarian
if(isset($keyword)){ // Jika veriabel $keyword ada (user telah mengklik tombol search)
$param = '%'.$keyword.'%';
// Buat query untuk menampilkan data siswa berdasarkan NIS / Nama / Jenis Kelamin / Telp / Alamat
$sql = $pdo->prepare("SELECT * FROM siswa WHERE nis LIKE :ni OR nama LIKE :na OR jenis_kelamin LIKE :jk OR telp LIKE :t OR alamat LIKE :a");
$sql->bindParam(':ni', $param);
$sql->bindParam(':na', $param);
$sql->bindParam(':jk', $param);
$sql->bindParam(':t', $param);
$sql->bindParam(':a', $param);
$sql->execute(); // Eksekusi querynya
}else{ // Jika user belum mengklik tombol search
// Buat query untuk menampilkan semua data siswa
$sql = $pdo->prepare("SELECT * FROM siswa");
$sql->execute(); // Eksekusi querynya
}
$no = 1; // Untuk penomoran tabel, di awal set dengan 1
while($data = $sql->fetch()){ // Ambil semua data dari hasil eksekusi $sql
?>
<tr>
<td class="align-middle text-center"><?php echo $no; ?></td>
<td class="align-middle text-center">
<img src="foto/<?php echo $data['foto']; ?>" width="80" height="80">
</td>
<td class="align-middle"><?php echo $data['nis']; ?></td>
<td class="align-middle"><?php echo $data['nama']; ?></td>
<td class="align-middle"><?php echo $data['jenis_kelamin']; ?></td>
<td class="align-middle"><?php echo $data['telp']; ?></td>
<td class="align-middle"><?php echo $data['alamat']; ?></td>
</tr>
<?php
$no++; // Tambah 1 setiap kali looping
}
?>
</table>
</div>
Saya akan coba jelaskan sedikit mengenai kode diatas karena sebagian sudah saya jelaskan pada tiap-tiap kode dengan komentar.
include “koneksi.php”;
Kode tersebut berfungsi untuk me-load file koneksi.php.
$sql = $pdo->prepare(“SELECT * FROM siswa WHERE nis LIKE :ni OR nama LIKE :na OR jenis_kelamin LIKE :jk OR telp LIKE :t OR alamat LIKE :a”);
$sql->bindParam(‘:ni’, $param);
$sql->bindParam(‘:na’, $param);
$sql->bindParam(‘:jk’, $param);
$sql->bindParam(‘:t’, $param);
$sql->bindParam(‘:a’, $param);
$sql->execute();
Kode tersebut berfungsi untuk melakukan query ke database dan mengeksekusinya. Pada contoh diatas, kita akan melakukan query untuk menampilkan data siswa berdasarkan salah satu komponen (Berdasarkan NIS / Nama / Jenis Kelamin / Nomor Telepon / Alamat).
$sql = $pdo->prepare(“SELECT * FROM siswa”);
$sql->execute();
Sama seperti kode sebelumnya, hanya kode ini berguna untuk menampilkan semua data dari tabel siswa.
$data = $sql->fetch()
Kode tersebut berfungsi untuk mengambil semua data hasil query dan menampung data-data tersebut di dalam sebuah array lalu menyimpannya ke dalam variabel $data. Kode tersebut saya simpan di dalam sebuah kode while(….) yang berfungsi untuk melakukan proses perulangan sampai data terkahir dengan tujuan agar kita bisa menampilkan datanya satu per satu.
<tr>
<td class="align-middle text-center"><?php echo $no; ?></td>
<td class="align-middle text-center">
<img src="foto/<?php echo $data['foto']; ?>" width="80" height="80">
</td>
<td class="align-middle"><?php echo $data['nis']; ?></td>
<td class="align-middle"><?php echo $data['nama']; ?></td>
<td class="align-middle"><?php echo $data['jenis_kelamin']; ?></td>
<td class="align-middle"><?php echo $data['telp']; ?></td>
<td class="align-middle"><?php echo $data['alamat']; ?></td>
</tr>
Pada kode diatas terdapat variabel $data digunakan untuk mengambil isi dari field-field yang ada pada tabel siswa di database mynotescode. Pada kode diatas juga ada kode yang berada pada tanda [‘……’], kode tersebut harus sama dengan nama field yang ada pada tabel siswa.
STEP 5 – AJAX
Selanjutnya kita akan membuat file ajax nya yang berfungsi untuk mengirimkan data ke file proses search.php yang nanti akan kita buat pada step selanjutnya. Sekarang buat sebuah file baru dengan nama ajax.js, lalu simpan pada folder xampp/htdocs/search_ajax/js/. Berikut kodenya :
$(document).ready(function(){
$("#btn-search").click(function(){ // Ketika tombol simpan di klik
// Ubah text tombol search menjadi SEARCHING...
// Dan tambahkan atribut disable pada tombol nya agar tidak bisa diklik lagi
$(this).html("SEARCHING...").attr("disabled", "disabled");
$.ajax({
url: 'search.php', // File tujuan
type: 'POST', // Tentukan type nya POST atau GET
data: {keyword: $("#keyword").val()}, // Set data yang akan dikirim
dataType: "json",
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType("application/json;charset=UTF-8");
}
},
success: function(response){ // Ketika proses pengiriman berhasil
// Ubah kembali text button search menjadi SEARCH
// Dan hapus atribut disabled untuk meng-enable kembali button search nya
$("#btn-search").html("SEARCH").removeAttr("disabled");
// Ganti isi dari div view dengan view yang diambil dari search.php
$("#view").html(response.hasil);
},
error: function (xhr, ajaxOptions, thrownError) { // Ketika terjadi error
alert(xhr.responseText); // munculkan alert
}
});
});
});
Akan saya jelaskan sedikit mengenai ajax, karena sebagian besar sudah saya jelaskan lewat kode diatas dengan komentar.
url: diisi dengan url file yang akan ditujutype: diisi dengan method yang ingin digunakan. isi dengan GET atau POSTdata: data yang akan dikirim ke file yang ditujusuccess : function(){}: ketika proses pengiriman selesai, lakukan aksierror : function(){}: ketika terjadi error, lakukan aksi
untuk penjelasan lebih lengkap mengenai atiribut yang ada di JQUERY AJAX, klik disini.
STEP 6 – PROSES PENCARIAN
Langkah terakhir adalah membuat file untuk PHP memproses pencariannya. Buat sebuah file dengan nama search.php, lalu simpan pada folder xampp/htdocs/search_ajax/. Berikut kodenya :
<?php
$keyword = $_POST['keyword']; // Ambil data keyword yang dikirim dengan AJAX
// Load view.php
ob_start();
include "view.php";
$html = ob_get_contents(); // Masukan isi dari view.php ke dalam variabel $html
ob_end_clean();
// Buat array dengan index hasil dan value nya $html
// Lalu konversi menjadi JSON
echo json_encode(array('hasil'=>$html));
?>
Mungkin kode diatas tidak perlu saya jelaskan lagi karena sudah saya jelaskan pada masing-masing kode dengan komentar.
Sekian untuk catatan kali ini. Semoga catatan ini bisa bermanfaat. Apabila ada yang ingin ditanyakan, langsung tanyakan saja lewat form komentar dibawah ini. Jangan lupa LIKE & SHARE nya hehe. Terimakasih.
SOURCE CODE
Untuk mengunduh source code nya, klik salah satu link dibawah ini
– Download versi PDO : Link download yang sesuai tutorial ini yakni menggunakan fungsi PDO untuk query ke databasenya
– Download versi MySQLi : Link download untuk Anda yang ingin source code versi MySQLi dari tutorial ini
SUMBER & REFERENSI
Dokumentasi Bootstrap : http://getbootstrap.com/getting-started/
http://ekajogja.com/mengenal-javascript-ajax-jquery-angularjs-dan-node-js/
http://dul.web.id/bootstrap/3/tuts-tips/belajar-bootstrap-untuk-pemula.php
http://kursuswebprogramming.com/beda-pdo-dan-mysqli-di-php/
Tutorial membuat pencarian tanpa refresh halaman dengan php dan jquery ajax, Tutoria membuat pencarian tanpa reload halaman dengan php dan jquery ajax, cara mudah membuat pencarian tanpa harus refresh halaman dengan php mysql dan jquery ajax. Source ciode pencarian tanpa refresh halaman dengan php dan jquery ajax












POST YOUR COMMENTS