Cara Mudah Membuat CRUD dengan Codeigniter dan MySQL

Di tengah-tengah kesibukan saya. Saya coba menyempatkan diri untuk update catatan / tutorial untuk blog ini. Pada kesempatan yang penuh dengan kesibukan kali ini (hahaha), saya akan coba berbagi ilmu yang saya miliki yakni mengenai Cara Mudah Membuat CRUD dengan Framework Codeigniter dan Database MySQL. Apa itu CRUD? CRUD adalah singkatan dari Create, Read, Update, Delete. Jadi CRUD ini berisi mengenai bagaimana membuat sebuah fitur untuk menampilkan data, menyimpan data, mengubah data dan menghapus data dari / ke database. Pada bahasan sebelumnya, saya telah membuat catatan juga mengenai CRUD juga dengan PHP Native (Murni PHP). Hanya pada catatan kali ini saya akan membuatnya dengan salah satu framework yang banyak digunakan yaitu Codeigniter. Framework codeigniter yang akan kita gunakan adalah codeigniter versi 3.
DEMO
Sebelum membaca tutorialnya, mungkin ada yang ingin melihat demonya terlebih dahulu. Klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – INSTALASI
Pada tahap ini kita akan menyiapkan hal-hal yang diperlukan.
- Download Framework Codeigniter, klik link berikut : download.
- Buat sebuah folder dengan nama crud_ci, lalu simpan pada folder xampp/htdocs/.
- Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/crud_ci.
- Ekstrak file codeigniter_v3.7z nya.
STEP 2 – BUAT DATABASE
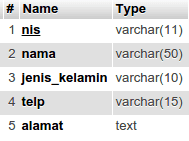
Buat database dengan nama mynotescode, lalu buat sebuah tabel siswa dengan struktur tabel seperti berikut ini :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/crud_ci/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/crud_ci';
Kode diatas digunakan untuk menset baseurlnya.
Kemudian cari kode berikut
$config['index_page'] = 'index.php';, ubah kode tersebut jadi seperti ini :$config['index_page'] = '';
Ini kita hilangkan index.php nya, nanti akan kita bahas pada step selanjutnya kenapa harus di hilangkan.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('form','url');Kode diatas digunakan untuk memuat (menload) class database, form, dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'siswa';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi main.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – SETTING HTACCESS
Pada step ini, kita akan coba membuat URL dari website kita agar terlihat lebih frienly user (URL Friendly). Di Codeigniter, URL default ketika kita akan mengakses sebuah function di controller, pada URL tersebut akan disisipkan “index.php”. Sebagai contoh misalnya saya akan mengakses function save pada controller siswa, secara default URL untuk mengaksesnya seperti ini : localhost/crud_ci/index.php/siswa/save. Nah sekarang kita akan menghapus “index.php” pada URL nya. dengan cara menggunakan yang namanya htaccess. Buat sebuah file baru dengan nama .htaccess, lalu simpan pada folder xampp/htdocs/crud_ci/. Berikut kode nya :
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]
Kode tersebut saya juga kurang begitu paham, tapi yang pasti berfungsi untuk menghilangkan “index.php” tadi. Kode tersebut juga saya dapatkan langsung dari dokumentasi codeigniternya. Anda bisa melihatnya disini : Removing the index.php file (Anda akan dibawa ke halaman iklan terlebih dahulu, Lihat di pojok kanan atas, tunggu 5 detik. lalu klik tombol SKIP AD).
STEP 5 – BUAT MODEL
Sekarang kita akan membuat modelnya. berisi sebuah fungsi untuk menampilkan semua data siswa pada tabel siswa. Buat sebuah file dengan nama SiswaModel.php, Lalu simpan pada folder xampp/htdocs/crud_ci/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class SiswaModel extends CI_Model {
// Fungsi untuk menampilkan semua data siswa
public function view(){
return $this->db->get('siswa')->result();
}
// Fungsi untuk menampilkan data siswa berdasarkan NIS nya
public function view_by($nis){
$this->db->where('nis', $nis);
return $this->db->get('siswa')->row();
}
// Fungsi untuk validasi form tambah dan ubah
public function validation($mode){
$this->load->library('form_validation'); // Load library form_validation untuk proses validasinya
// Tambahkan if apakah $mode save atau update
// Karena ketika update, NIS tidak harus divalidasi
// Jadi NIS di validasi hanya ketika menambah data siswa saja
if($mode == "save")
$this->form_validation->set_rules('input_nis', 'NIS', 'required|numeric|max_length[11]');
$this->form_validation->set_rules('input_nama', 'Nama', 'required|max_length[50]');
$this->form_validation->set_rules('input_jeniskelamin', 'Jenis Kelamin', 'required');
$this->form_validation->set_rules('input_telp', 'telp', 'required|numeric|max_length[15]');
$this->form_validation->set_rules('input_alamat', 'Alamat', 'required');
if($this->form_validation->run()) // Jika validasi benar
return TRUE; // Maka kembalikan hasilnya dengan TRUE
else // Jika ada data yang tidak sesuai validasi
return FALSE; // Maka kembalikan hasilnya dengan FALSE
}
// Fungsi untuk melakukan simpan data ke tabel siswa
public function save(){
$data = array(
"nis" => $this->input->post('input_nis'),
"nama" => $this->input->post('input_nama'),
"jenis_kelamin" => $this->input->post('input_jeniskelamin'),
"telp" => $this->input->post('input_telp'),
"alamat" => $this->input->post('input_alamat')
);
$this->db->insert('siswa', $data); // Untuk mengeksekusi perintah insert data
}
// Fungsi untuk melakukan ubah data siswa berdasarkan NIS siswa
public function edit($nis){
$data = array(
"nama" => $this->input->post('input_nama'),
"jenis_kelamin" => $this->input->post('input_jeniskelamin'),
"telp" => $this->input->post('input_telp'),
"alamat" => $this->input->post('input_alamat')
);
$this->db->where('nis', $nis);
$this->db->update('siswa', $data); // Untuk mengeksekusi perintah update data
}
// Fungsi untuk melakukan menghapus data siswa berdasarkan NIS siswa
public function delete($nis){
$this->db->where('nis', $nis);
$this->db->delete('siswa'); // Untuk mengeksekusi perintah delete data
}
}
Pada kode diatas, kita membuat sebuah fungsi view(). dimana didalamnya terdapat kode return $this->db->get(‘siswa’)->result(). Kode tersebut berfungsi untuk menampilkan semua data pada tabel siswa. Struktur dasar penulisannya seperti ini : return $this->db->get(‘nama_tabel‘)->result(). Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data-data siswa.
Lalu pada fungsi view_by($nis). Fungsi ini digunakan untuk menampilkan data siswa berdasarkan nis yang kita tentukan. Pada fungsi ini terdapat skrip $this->db->where(‘nis’, $nis); yang berfungsi untuk menambahkan “where clause” pada query yang kita deklarasikan. Kode ini sama saja dengan : WHERE nis=’$nis’.
Mungkin Anda bertanya-tanya, pada kedua fungsi tersebut, ada perbedaan yakni ->result() dan ->row(). Perbedaannya yakni kalau result() digunakan apabila data yang dihasilkan lebih dari 1 data, dalam kasus ini fungsi view() berguna untuk menampilkan semua data siswa. Sedangkan row() digunakan apabila data yang dihasilkan hanya 1 data, dalam kasus ini fungsi view_by($nis) memang hanya menghasilkan 1 data siswa dengan nis yang sudah ditentukan.
Kemudian masuk ke fungsi validation($mode). Fungsi ini mungkin sudah jelas yakni untuk memvalidasi data yang berasal dari input form. Inilah istimewanya kalau kita menggunakan sebuah framework, pasti sudah disediakan sebuah modul / librari untuk kemudahan kita para developer. Untuk validasi di Codeigniter, kita bisa menggunakan librari form_validation. Untuk menset validasi di setiap inputan form, gunakan kode ini : $this->form_validation->set_rules(‘nama_form_input’, ‘label_untuk_pesan_error’, ‘validasi_yang_kita_inginkan’). untuk validasi-validasi apa saja yang telah disediakan codeigniter, silahkan buka link berikut : Referensi Validasi. Lalu untuk penjelasan lebih detail mengenai validasi form di codeigniter, buka link berikut ini : Dokumentasi Validasi Form. (Ketika membuka kedua link tadi, Anda akan dibawa ke halaman iklan terlebih dahulu, Lihat di pojok kanan atas, tunggu 5 detik. lalu klik tombol SKIP AD).
$data = array(
“nis” => $this->input->post(‘input_nis’),
“nama” => $this->input->post(‘input_nama’),
“jenis_kelamin” => $this->input->post(‘input_jeniskelamin’),
“telp” => $this->input->post(‘input_telp’),
“alamat” => $this->input->post(‘input_alamat’)
);
Kemudian kita masuk ke fungsi save(). Dalam fungsi tersebut terdapat kode seperti diatas. Kita buat sebuah array untuk menampung data apa saja yang akan kita simpa ke tabel di database. Lihat pada kode yang saya beri warna merah, kode tersebut harus sama dengan nama-nama field/kolom pada tabel siswa di databasenya. Lalu array $data tersebut akan kita simpan ke database dengan kode ini $this->db->insert(‘siswa’, $data). Struktur dari kode ini adalah $this->db->insert(nama_tabel, array_data);.
Untuk fungsi update($nis) pun hampir sama seperti fungsi save(). hanya disini kita tambahakan where nis $this->db->where(‘nis’, $nis).
STEP 6 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Siswa.php, lalu simpan pada folder xampp/htdocs/crud_ci/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Siswa extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('SiswaModel'); // Load SiswaModel ke controller ini
}
public function index(){
$data['siswa'] = $this->SiswaModel->view();
$this->load->view('siswa/index', $data);
}
public function tambah(){
if($this->input->post('submit')){ // Jika user mengklik tombol submit yang ada di form
if($this->SiswaModel->validation("save")){ // Jika validasi sukses atau hasil validasi adalah TRUE
$this->SiswaModel->save(); // Panggil fungsi save() yang ada di SiswaModel.php
redirect('siswa');
}
}
$this->load->view('siswa/form_tambah');
}
public function ubah($nis){
if($this->input->post('submit')){ // Jika user mengklik tombol submit yang ada di form
if($this->SiswaModel->validation("update")){ // Jika validasi sukses atau hasil validasi adalah TRUE
$this->SiswaModel->edit($nis); // Panggil fungsi edit() yang ada di SiswaModel.php
redirect('siswa');
}
}
$data['siswa'] = $this->SiswaModel->view_by($nis);
$this->load->view('siswa/form_ubah', $data);
}
public function hapus($nis){
$this->SiswaModel->delete($nis); // Panggil fungsi delete() yang ada di SiswaModel.php
redirect('siswa');
}
}
Pada controller ini, kita membuat 3 fungsi. fungsi pertama yaitu public function __construct(){, fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalm fungsi ini, terdapat kode $this->load->model(‘SiswaModel’);, kode tersebut berfungsi untuk memuat (meload) model siswa (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
Fungsi yang kedua yaitu public function index(). Dalam fungsi ini ada kode $data[‘siswa’] = $this->SiswaModel->view();, kode tersebut digunakan untuk mengambil hasil query sql dari fungsi view() yang ada pada model siswa (SiswaModel.php) lalu memasukannya ke dalam array data dengan index siswa ($data[‘siswa’]). Pada fungsi index() ini juga, terdapat kode $this->load->view(‘siswa/index’, $data);. Kode tersebut berfungsi untuk memuat (meload) file index.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan array data ($data) tadi ke file tersebut.
STEP 7 – BUAT VIEW
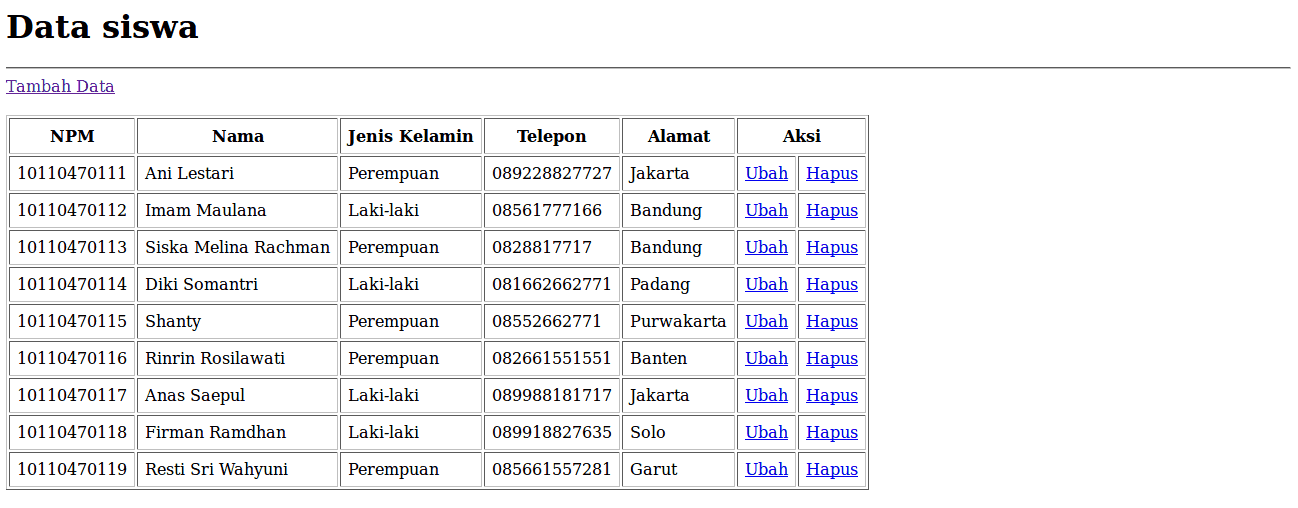
Selanjutnya kita akan membuat file view untuk menampilkan data siswanya. Buat sebuah folder dengan nama siswa pada folder xampp/htdocs/crud_ci/application/views/. Lalu buat sebuah file dengan nama index.php, lalu simpan pada folder siswa yang tadi kita buat (xampp/htdocs/crud_ci/application/views/siswa/). Berikut ini tampilan dan kodenya :

<html>
<head>
<title>CRUD Codeigniter</title>
</head>
<body>
<h1>Data siswa</h1>
<hr>
<a href='<?php echo base_url("siswa/tambah"); ?>'>Tambah Data</a><br><br>
<table border="1" cellpadding="7">
<tr>
<th>NPM</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Telepon</th>
<th>Alamat</th>
<th colspan="2">Aksi</th>
</tr>
<?php
if( ! empty($siswa)){ // Jika data siswa tidak sama dengan kosong, artinya jika data siswa ada
foreach($siswa as $data){
echo "<tr>
<td>".$data->nis."</td>
<td>".$data->nama."</td>
<td>".$data->jenis_kelamin."</td>
<td>".$data->telp."</td>
<td>".$data->alamat."</td>
<td><a href='".base_url("siswa/ubah/".$data->nis)."'>Ubah</a></td>
<td><a href='".base_url("siswa/hapus/".$data->nis)."'>Hapus</a></td>
</tr>";
}
}else{ // Jika data siswa kosong
echo "<tr><td align='center' colspan='7'>Data Tidak Ada</td></tr>";
}
?>
</table>
</body>
</html>
Pada kode diatas terdapat kode foreach($siswa as $data){, kode tersebut akan manampilkan satu per satu data siswa sampai data siswa yang terakhir.
STEP 8 – FORM TAMBAH
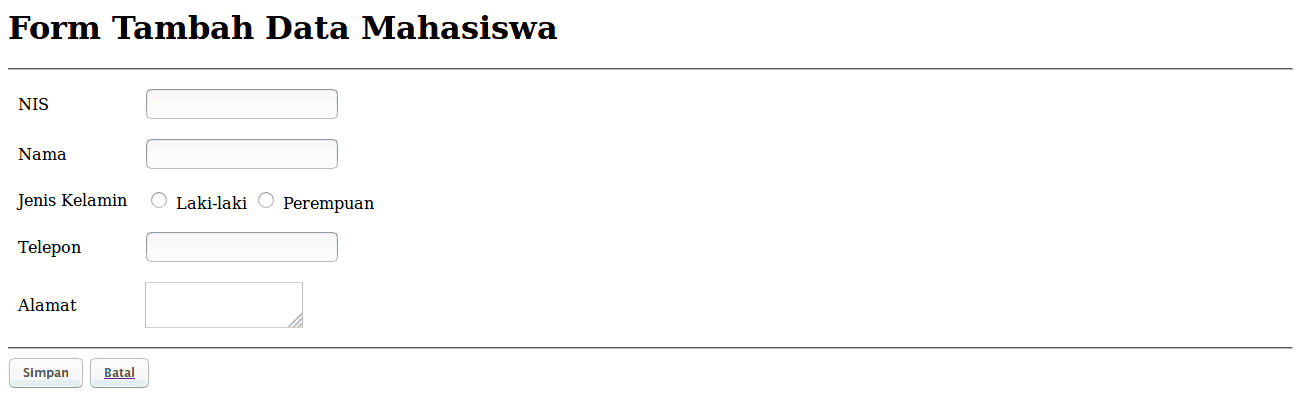
Selanjutnya kita akan coba membuat form untuk menambah datanya. Buat sebuah file dengan nama form_tambah.php, lalu simpan pada folder xampp/htdocs/crud_ci/application/views/siswa/. Berikut tampilan dan kodenya :

<html>
<head>
<title>Form Tambah - CRUD Codeigniter</title>
</head>
<body>
<h1>Form Tambah Data Mahasiswa</h1>
<hr>
<!-- Menampilkan Error jika validasi tidak valid -->
<div style="color: red;"><?php echo validation_errors(); ?></div>
<?php echo form_open("siswa/tambah"); ?>
<table cellpadding="8">
<tr>
<td>NIS</td>
<td><input type="text" name="input_nis" value="<?php echo set_value('input_nis'); ?>"></td>
</tr>
<tr>
<td>Nama</td>
<td><input type="text" name="input_nama" value="<?php echo set_value('input_nama'); ?>"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>
<input type="radio" name="input_jeniskelamin" value="Laki-laki" <?php echo set_radio('jeniskelamin', 'Laki-laki'); ?>> Laki-laki
<input type="radio" name="input_jeniskelamin" value="Perempuan" <?php echo set_radio('jeniskelamin', 'Perempuan'); ?>> Perempuan
</td>
</tr>
<tr>
<td>Telepon</td>
<td><input type="text" name="input_telp" value="<?php echo set_value('input_telp'); ?>"></td>
</tr>
<tr>
<td>Alamat</td>
<td><textarea name="input_alamat"><?php echo set_value('input_alamat'); ?></textarea></td>
</tr>
</table>
<hr>
<input type="submit" name="submit" value="Simpan">
<a href="<?php echo base_url(); ?>"><input type="button" value="Batal"></a>
<?php echo form_close(); ?>
</body>
</html>
form_open(“siswa/tambah”)
Kode ini sama saja dengan kita membuat tag form. Kode tersebut akan menghasil kan tag form seperti ini <form method="post" action="http://localhost/crud_ci/siswa/tambah">
set_value(‘input_nis’)
Ini berguna untuk men-set value dari textbox input_nis agar ketika terjadi error dan halaman kembali ke form, data yang di input sebelumnya tidak hilang. input_nis disitu adalah name dari textbox nya.
form_close()
Ini akan menghasil kan penutup tag form : </form>
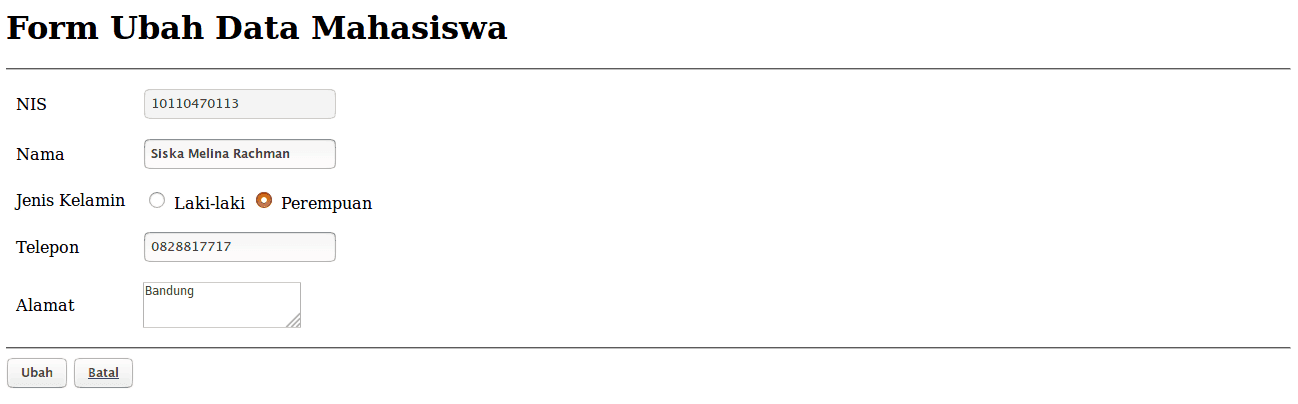
STEP 9 – FORM UBAH
Selanjutnya kita akan coba membuat form untuk menambah datanya. Buat sebuah file dengan nama form_ubah.php, lalu simpan pada folder xampp/htdocs/crud_ci/application/views/siswa/. Berikut tampilan dan kodenya :

<html>
<head>
<title>Form Ubah - CRUD Codeigniter</title>
</head>
<body>
<h1>Form Ubah Data Mahasiswa</h1>
<hr>
<!-- Menampilkan Error jika validasi tidak valid -->
<div style="color: red;"><?php echo validation_errors(); ?></div>
<?php echo form_open("siswa/ubah/".$siswa->nis); ?>
<table cellpadding="8">
<tr>
<td>NIS</td>
<td><input type="text" name="input_nis" value="<?php echo set_value('input_nis', $siswa->nis); ?>" readonly></td>
</tr>
<tr>
<td>Nama</td>
<td><input type="text" name="input_nama" value="<?php echo set_value('input_nama', $siswa->nama); ?>"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>
<input type="radio" name="input_jeniskelamin" value="Laki-laki" <?php echo set_radio('jeniskelamin', 'Laki-laki', ($siswa->jenis_kelamin == "Laki-laki")? true : false); ?>> Laki-laki
<input type="radio" name="input_jeniskelamin" value="Perempuan" <?php echo set_radio('jeniskelamin', 'Perempuan', ($siswa->jenis_kelamin == "Perempuan")? true : false); ?>> Perempuan
</td>
</tr>
<tr>
<td>Telepon</td>
<td><input type="text" name="input_telp" value="<?php echo set_value('input_telp', $siswa->telp); ?>"></td>
</tr>
<tr>
<td>Alamat</td>
<td><textarea name="input_alamat"><?php echo set_value('input_alamat', $siswa->alamat); ?></textarea></td>
</tr>
</table>
<hr>
<input type="submit" name="submit" value="Ubah">
<a href="<?php echo base_url(); ?>"><input type="button" value="Batal"></a>
<?php echo form_close(); ?>
</body>
</html>
Variabel $siswa ini adalah hasil dari query pada controller siswa di function ubah. Lalu kita set terhadap masing-masing inputan pada form agar bisa menampilkan data sebelumnya. disini kita memanfaat kan fungsi buatan codeigniter yaitu set_value(name_textbox, valuenya).
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Membuat CRUD dengan Codeigniter dan MySQL, Membuat CRUD dengan CI dan MySQL, Tutorial lengkap membuat CRUD dengan Codeigniter, Tutorial lengkap membuat CRUD dengan CI, CRUD dengan framework codeigniter, CRUD dengan framework CI












POST YOUR COMMENTS