Cara Membuat Pencarian Plus Pagination Tanpa Refresh dengan PHP

Jumpa lagi dengan saya. Pada kesempatan yang berbahagia ini. Saya akan coba share tutorial mengenai cara membuat pencarian plus pagination tanpa refresh halaman dengan PHP, MySQL dan AJAX. Kebetulan beberapa hari yang lalu ada salah seorang pengunjung blog saya ini yang meminta kepada saya untuk menggabungkan 2 tutorial saya sebelumnya yakni Cara Membuat Pencarian Tanpa Refresh Halaman dengan PHP dan AJAX dan Cara Mudah Membuat Pagination dengan PHP dan MySQL. Tentunya disini kita akan menggunakan library JQUERY untuk membuat kode AJAX nya. Disini juga saya menggunakan Bootstrap untuk desain nya, biar sedikit enak dipandang hehe. Tapi bootstrap ini hanya opsional, jadi jika kalian tidak ingin menggunakannya bisa di hapus saja. Langsung ikut saja langkah-langkahnya dibawah ini.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Download JQUERY, klik link berikut : Download.
- Download Bootstrap, klik link berikut : Download.
- Buat sebuah folder baru dengan nama search_pagination, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama css, lalu simpan pada folder xampp/htdocs/search_pagination/.
- Buat sebuah folder dengan nama js, lalu simpan pada folder xampp/htdocs/search_pagination/.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/search_pagination/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/search_pagination/css/.
- Copy and paste file bootstrap.min.js dari folder bootstrap/js/ yang telah diekstrak tadi ke folder xampp/htdocs/search_pagination/js/.
- Rename file JQUERY yang telah di download tadi menjadi jquery.min.js, lalu copy and paste pada folder xampp/htdocs/search_pagination/js/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
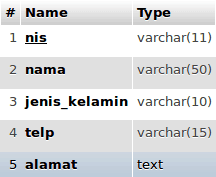
- Buat sebuah tabel dengan nama siswa. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) )
STEP 3 – KONEKSI DATABASE
Pada step ini, kita akan membuat file koneksi.php yang berfungsi untuk menghubungkan dengan database MySQL. Silahkan buat file koneksi.php, lalu simpan di folder xampp/htdocs/search_pagination/. Berikut ini kodenya :
<?php
$host = 'localhost'; // Nama hostnya
$username = 'root'; // Username
$password = ''; // Password (Isi jika menggunakan password)
$database = 'mynotescode'; // Nama databasenya
// Koneksi ke MySQL dengan PDO
$pdo = new PDO('mysql:host='.$host.';dbname='.$database, $username, $password);
?>
STEP 4 – VIEW
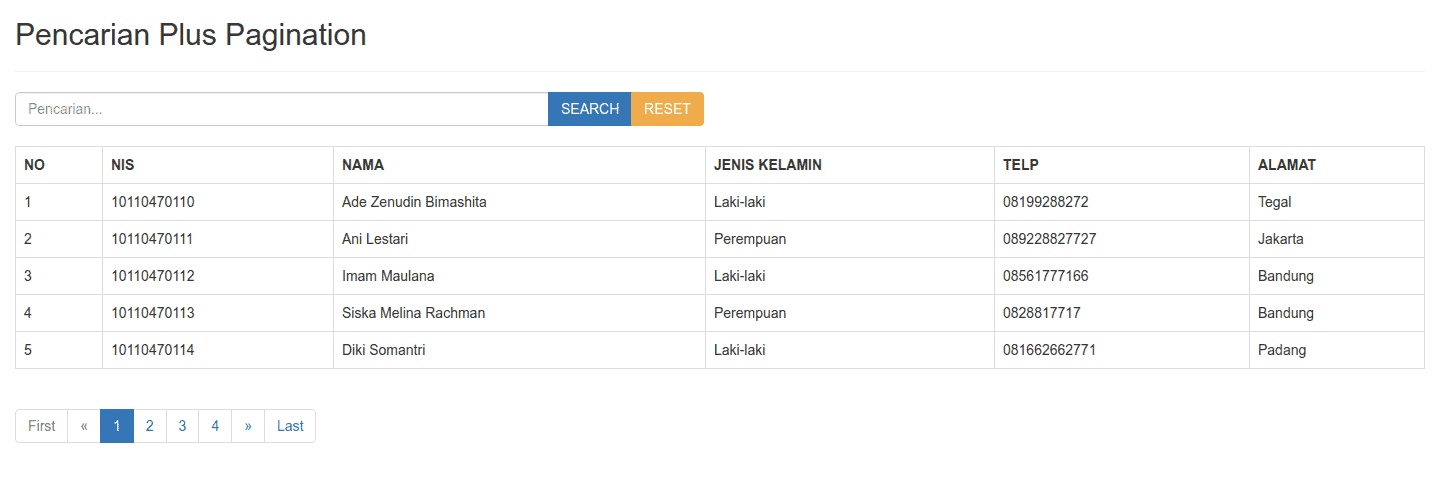
Langkah selanjutnya adalah membuat 1 buah file yang berguna sebagai template utamanya. Buat sebuah file dengan nama index.php, lalu simpan pada folder xampp/htdocs/search_pagination/. Berikut tampilan dan kodenya :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pencarian Plus Pagination Dengan PHP dan AJAX</title>
<!-- Load File bootstrap.min.css yang ada difolder css -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.align-middle{
vertical-align: middle !important;
}
</style>
</head>
<body>
<div style="padding: 0 15px;">
<h2>Pencarian Plus Pagination</h2><hr>
<!--
-- Buat sebuah div dengan class row
-- class row ini berfungsi untuk membagi-bagi layar
-- di dalam bootstrap, 1 layar penuh (dari kiri ke kanan) dibagi menjadi 12 bagian / Kolom
-- Atau lebih tepatnya sering disebut dengan GRID
-- col-xs-12 artinya jika ukuran layar < 768px, maka gunakan 12 kolom
-- col-sm-6 artinya jika ukuran layar >= 768px, maka gunakan 6 kolom
-- Untuk lebih jelasnya soal Grid, silahkan buka link ini : http://viid.me/qb4V8P
-->
<div class="row">
<div class="col-xs-12 col-sm-6">
<!--
-- Input Group adalah salah satu komponen yang disediakan bootstrap
-- Untuk lebih jelasnya soal Input Group, silahkan buka link ini : http://viid.me/qb4Mup
-->
<div class="input-group">
<!-- Buat sebuah textbox dan beri id keyword -->
<input type="text" class="form-control" placeholder="Pencarian..." id="keyword">
<span class="input-group-btn">
<!-- Buat sebuah tombol search dan beri id btn-search -->
<button class="btn btn-primary" type="button" id="btn-search">SEARCH</button>
<a href="" class="btn btn-warning">RESET</a>
</span>
</div>
</div>
</div>
<br>
<!--
-- Beri atribut id="view" pada tag div yang akan digunakan untuk menampung data
-- yang ada pada tabel siswa di database dan paginationnya
-->
<div id="view"><?php include "view.php"; ?></div>
</div>
<!-- Load File jquery.min.js yang ada difolder js -->
<script src="js/jquery.min.js"></script>
<!-- Load File bootstrap.min.js yang ada difolder js -->
<script src="js/bootstrap.min.js"></script>
<!-- Load file ajax.js yang ada di folder js -->
<script src="js/ajax.js"></script>
</body>
</html>
Pada kode diatas, kita akan me-load librari / plugin yang dibutuh kan seperti Jquery dan Bootstrap. Dan kita juga me-load sebuah file ajax.js yang akan kita buat pada langkah selanjutnya.
Kemudian pada kode index.php diatas, disitu terdapat kode <?php include “view.php”; ?>, Kode tersebut berfungsi untuk me-load file view.php yang isinya adalah tabel yang menampung data dari hasil query ke tabel siswa di database. Sekarang kita akan coba buat file tersebut. Buat sebuah file dengan nama view.php, lalu simpan pada folder xampp/htdocs/search_pagination/. Berikut kodenya :
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<th>NO</th>
<th>NIS</th>
<th>NAMA</th>
<th>JENIS KELAMIN</th>
<th>TELP</th>
<th>ALAMAT</th>
</tr>
<?php
// Include / load file koneksi.php
include "koneksi.php";
// Cek apakah terdapat data page pada URL
$page = (isset($_POST['page']))? $_POST['page'] : 1;
$limit = 5; // Jumlah data per halamannya
$no = (($page - 1) * $limit) + 1; // Untuk setting awal nomor pada halaman yang aktif
// Untuk menentukan dari data ke berapa yang akan ditampilkan pada tabel yang ada di database
$limit_start = ($page - 1) * $limit;
// Cek apakah variabel data search tersedia
// Artinya cek apakah user telah mengklik tombol search atau belum
if(isset($_POST['search']) && $_POST['search'] == true){ // Jika ada data search yg dikirim (user telah mengklik tombol search) dan search sama dengan true
// variabel $keyword ini berasal dari file search.php,
// dimana isinya adalah apa yang diinput oleh user pada textbox pencarian
$param = '%'.$keyword.'%';
// Buat query untuk menampilkan data siswa berdasarkan NIS / Nama / Jenis Kelamin / Telp / Alamat
// dan sesuai limit yang ditentukan
$sql = $pdo->prepare("SELECT * FROM siswa WHERE nis LIKE :ni OR nama LIKE :na OR jenis_kelamin LIKE :jk OR telp LIKE :t OR alamat LIKE :a LIMIT ".$limit_start.",".$limit);
$sql->bindParam(':ni', $param);
$sql->bindParam(':na', $param);
$sql->bindParam(':jk', $param);
$sql->bindParam(':t', $param);
$sql->bindParam(':a', $param);
$sql->execute(); // Eksekusi querynya
// Buat query untuk menghitung semua jumlah data
// dengan keyword yang telah di input
$sql2 = $pdo->prepare("SELECT COUNT(*) AS jumlah FROM siswa WHERE nis LIKE :ni OR nama LIKE :na OR jenis_kelamin LIKE :jk OR telp LIKE :t OR alamat LIKE :a");
$sql2->bindParam(':ni', $param);
$sql2->bindParam(':na', $param);
$sql2->bindParam(':jk', $param);
$sql2->bindParam(':t', $param);
$sql2->bindParam(':a', $param);
$sql2->execute(); // Eksekusi querynya
$get_jumlah = $sql2->fetch();
}else{ // Jika user belum mengklik tombol search (PROSES TANPA AJAX)
// Buat query untuk menampilkan semua data siswa
$sql = $pdo->prepare("SELECT * FROM siswa LIMIT ".$limit_start.",".$limit);
$sql->execute(); // Eksekusi querynya
// Buat query untuk menghitung semua jumlah data
$sql2 = $pdo->prepare("SELECT COUNT(*) AS jumlah FROM siswa");
$sql2->execute(); // Eksekusi querynya
$get_jumlah = $sql2->fetch();
}
while($data = $sql->fetch()){ // Ambil semua data dari hasil eksekusi $sql
?>
<tr>
<td class="align-middle"><?php echo $no; ?></td>
<td class="align-middle"><?php echo $data['nis']; ?></td>
<td class="align-middle"><?php echo $data['nama']; ?></td>
<td class="align-middle"><?php echo $data['jenis_kelamin']; ?></td>
<td class="align-middle"><?php echo $data['telp']; ?></td>
<td class="align-middle"><?php echo $data['alamat']; ?></td>
</tr>
<?php
$no++;
}
?>
</table>
</div>
<?php
if($sql->rowCount() > 0){ // Jika datanya ada, tampilkan paginationnya
?>
<!--
-- Buat Paginationnya
-- Dengan bootstrap, kita jadi dimudahkan untuk membuat tombol-tombol pagination dengan design yang bagus tentunya
-->
<ul class="pagination">
<!-- LINK FIRST AND PREV -->
<?php
if($page == 1){ // Jika page adalah page ke 1, maka disable link PREV
?>
<li class="disabled"><a href="#">First</a></li>
<li class="disabled"><a href="#">«</a></li>
<?php
}else{ // Jika page bukan page ke 1
$link_prev = ($page > 1)? $page - 1 : 1;
?>
<li><a href="javascript:void(0);" onclick="searchWithPagination(1, false)">First</a></li>
<li><a href="javascript:void(0);" onclick="searchWithPagination(<?php echo $link_prev; ?>, false)">«</a></li>
<?php
}
?>
<!-- LINK NUMBER -->
<?php
$jumlah_page = ceil($get_jumlah['jumlah'] / $limit); // Hitung jumlah halamannya
$jumlah_number = 3; // Tentukan jumlah link number sebelum dan sesudah page yang aktif
$start_number = ($page > $jumlah_number)? $page - $jumlah_number : 1; // Untuk awal link number
$end_number = ($page < ($jumlah_page - $jumlah_number))? $page + $jumlah_number : $jumlah_page; // Untuk akhir link number
for($i = $start_number; $i <= $end_number; $i++){
$link_active = ($page == $i)? ' class="active"' : '';
?>
<li<?php echo $link_active; ?>><a href="javascript:void(0);" onclick="searchWithPagination(<?php echo $i; ?>, false)"><?php echo $i; ?></a></li>
<?php
}
?>
<!-- LINK NEXT AND LAST -->
<?php
// Jika page sama dengan jumlah page, maka disable link NEXT nya
// Artinya page tersebut adalah page terakhir
if($page == $jumlah_page){ // Jika page terakhir
?>
<li class="disabled"><a href="#">»</a></li>
<li class="disabled"><a href="#">Last</a></li>
<?php
}else{ // Jika Bukan page terakhir
$link_next = ($page < $jumlah_page)? $page + 1 : $jumlah_page;
?>
<li><a href="javascript:void(0);" onclick="searchWithPagination(<?php echo $link_next; ?>, false)">»</a></li>
<li><a href="javascript:void(0);" onclick="searchWithPagination(<?php echo $jumlah_page; ?>, false)">Last</a></li>
<?php
}
?>
</ul>
<?php
}
?>
Saya akan coba jelaskan sedikit mengenai kode diatas karena sebagian sudah saya jelaskan pada tiap-tiap kode dengan komentar.
include “koneksi.php”;
Kode tersebut berfungsi untuk me-load file koneksi.php.
$sql = $pdo->prepare(“SELECT * FROM siswa WHERE nis LIKE :ni OR nama LIKE :na OR jenis_kelamin LIKE :jk OR telp LIKE :t OR alamat LIKE :a”);
$sql->bindParam(‘:ni’, $param);
$sql->bindParam(‘:na’, $param);
$sql->bindParam(‘:jk’, $param);
$sql->bindParam(‘:t’, $param);
$sql->bindParam(‘:a’, $param);
$sql->execute();
Kode tersebut berfungsi untuk melakukan query ke database dan mengeksekusinya. Pada contoh diatas, kita akan melakukan query untuk menampilkan data siswa berdasarkan salah satu komponen (Berdasarkan NIS / Nama / Jenis Kelamin / Nomor Telepon / Alamat).
$sql = $pdo->prepare(“SELECT * FROM siswa”);
$sql->execute();
Sama seperti kode sebelumnya, hanya kode ini berguna untuk menampilkan semua data dari tabel siswa.
$data = $sql->fetch()
Kode tersebut berfungsi untuk mengambil semua data hasil query dan menampung data-data tersebut di dalam sebuah array lalu menyimpannya ke dalam variabel $data. Kode tersebut saya simpan di dalam sebuah kode while(….) yang berfungsi untuk melakukan proses perulangan sampai data terkahir dengan tujuan agar kita bisa menampilkan datanya satu per satu.
<tr> <td class="align-middle"><?php echo $data['nis']; ?></td> <td class="align-middle"><?php echo $data['nama']; ?></td> <td class="align-middle"><?php echo $data['jenis_kelamin']; ?></td> <td class="align-middle"><?php echo $data['telp']; ?></td> <td class="align-middle"><?php echo $data['alamat']; ?></td> </tr>
Pada kode diatas terdapat variabel $data digunakan untuk mengambil isi dari field-field yang ada pada tabel siswa di database mynotescode. Pada kode diatas juga ada kode yang berada pada tanda [‘……’], kode tersebut harus sama dengan nama field yang ada pada tabel siswa.
$jumlah_page = ceil($get_jumlah[‘jumlah’] / $limit);
Untuk menghitung jumlah halaman. Perhitungan ini diambil berdasarkan jumlah_semua_data dibagi dengan limit_per_halaman yang telah ditentukan.
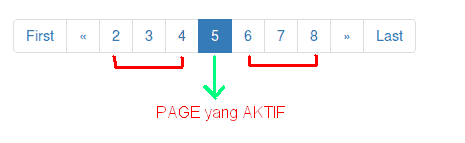
$jumlah_number = 3;
Untuk menentukan jumlah link number sebelum dan sesudah page yang aktif. Bingung? lihat gambar dibawah ini :

Pada gambar diatas, yang saya beri garis warna merah. itu lah yang saya maksud dengan “Link Number sebelum dan sesudah” page yang aktif.
onclick=”searchWithPagination(……..
Pada setiap link paginationnya, saya beri event/atribut onclick dengan value searchWithPagination. searchWithPagination ini adalah fungsi yang nanti pada step selanjutnya akan kita buat. Fungsi ini berguna untuk pagination tanpa refresh halaman nya dan menyesuaikan dengan pencariannya.
STEP 5 – AJAX
Selanjutnya kita akan membuat file ajax nya yang berfungsi untuk mengirimkan data ke file proses search.php yang nanti akan kita buat pada step selanjutnya. Sekarang buat sebuah file baru dengan nama ajax.js, lalu simpan pada folder xampp/htdocs/search_pagination/js/. Berikut kodenya :
$(document).ready(function(){
$("#btn-search").click(function(){ // Ketika tombol simpan di klik
// Panggil function
searchWithPagination(1, true); // Set page_number nya dengan 1 dan set search nya dengan true
});
});
// Buat sebuah function dengan nama searchWithPagination
// Function ini untuk mengirim data keyword dan pagination dengan AJAX
function searchWithPagination(page_number, search){
// Ubah text tombol search menjadi SEARCHING...
// Dan tambahkan atribut disable pada tombol nya agar tidak bisa diklik lagi
$(this).html("SEARCHING...").attr("disabled", "disabled");
$.ajax({
url: 'search.php', // File tujuan
type: 'POST', // Tentukan type nya POST atau GET
data: {keyword: $("#keyword").val(), page: page_number, search: search}, // Set data yang akan dikirim
dataType: "json",
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType("application/json;charset=UTF-8");
}
},
success: function(response){ // Ketika proses pengiriman berhasil
// Ubah kembali text button search menjadi SEARCH
// Dan hapus atribut disabled untuk meng-enable kembali button search nya
$("#btn-search").html("SEARCH").removeAttr("disabled");
// Ganti isi dari div view dengan view yang diambil dari search.php
$("#view").html(response.hasil);
},
error: function (xhr, ajaxOptions, thrownError) { // Ketika terjadi error
alert(xhr.responseText); // munculkan alert
}
});
}
Ini yang tadi saya maksud dengan fungsi searchWithPagination(), fungsi ini saya set dengan 2 parameter yakni parameter pertama adalah page_number alias nomor halaman selanjutnya dan parameter kedua adalah search digunakan untuk memberitahu file view.php apakah pagination tersebut plus dengan pencarian atau tidak. ini berguna untuk menyesuaikan pagination dengan pencariannya.
Akan saya jelaskan sedikit mengenai ajax nya, karena sebagian besar sudah saya jelaskan lewat kode diatas dengan komentar.
url: diisi dengan url file yang akan ditujutype: diisi dengan method yang ingin digunakan. isi dengan GET atau POSTdata: data yang akan dikirim ke file yang ditujusuccess : function(){}: ketika proses pengiriman selesai, lakukan aksierror : function(){}: ketika terjadi error, lakukan aksi
untuk penjelasan lebih lengkap mengenai atiribut yang ada di JQUERY AJAX, (Anda akan masuk ke halaman Iklan terlebih dahulu, Tunggu 5 detik lalu klik tombol SKIP AD yang ada di pojok kanan atas).
STEP 6 – PROSES PENCARIAN
Langkah terakhir adalah membuat file untuk PHP memproses pencariannya. Buat sebuah file dengan nama search.php, lalu simpan pada folder xampp/htdocs/search_pagination/. Berikut kodenya :
<?php
$keyword = $_POST['keyword']; // Ambil data keyword yang dikirim dengan AJAX
// Load view.php
ob_start();
include "view.php";
$html = ob_get_contents(); // Masukan isi dari view.php ke dalam variabel $html
ob_end_clean();
// Buat array dengan index hasil dan value nya $html
// Lalu konversi menjadi JSON
echo json_encode(array('hasil'=>$html));
?>
Sekian untuk catatan kali ini. Semoga catatan ini bisa bermanfaat. Apabila ada yang ingin ditanyakan, langsung tanyakan saja lewat form komentar dibawah ini. Jangan lupa LIKE & SHARE nya hehe. Terimakasih.
SOURCE CODE
Untuk mengunduh source code nya, klik salah satu link dibawah ini
– Download versi PDO : Link download yang sesuai tutorial ini yakni menggunakan fungsi PDO untuk query ke databasenya
– Download versi MySQLi : Link download untuk Anda yang ingin source code versi MySQLi dari tutorial ini
SUMBER & REFERENSI
Dokumentasi Bootstrap : http://getbootstrap.com/getting-started/
Dokumentasi Style Pagination : http://getbootstrap.com/components/#pagination
Membuat pencarian multi kolom dengan php ajax mysql, Membuat pencarian multi kategori dengan php ajax mysql, Membuat pencarian multi kolom tanpa refresh halaman dengan php ajax mysql, Membuat pencarian multi kategori tanpa refresh halaman dengan php ajax mysql, tutorial pencarian plus pagination dengan php mysql ajax, cara mudah membuat pencarian plus pagination dengan php mysql ajax, script search php mysql, pencarian aja php, script php pencarian, Source code pencarian plus pagination dengan php dan mysql












POST YOUR COMMENTS TO Rizaldi Maulidia Achmad (Cancel)