Cara Simpel Membuat Chained Dropdown dengan PHP AJAX dan MySQL

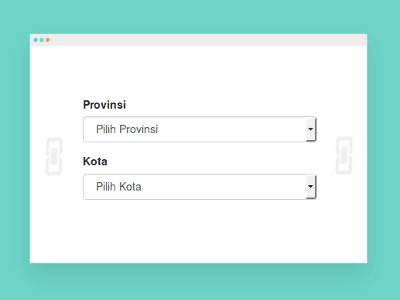
Jumpa lagi dengan saya. Pada kesempatan kali ini, saya ingin share catatan saya mengenai cara membuat chained dropdown. Apa chained dropdown itu? chained dropdown (sering disebut juga dengan dropdown bertingkat / combo box bertingkat / select berantai / combo box berantai dan masih banyak lagi) adalah 2 buah dropdown / combo box yang keduanya saling terhubung atau berelasi. Misalnya saya memiliki combo box Provinsi dan combo box Kota. Nah combo box kota tadi isi pilihannya akan menyesuaikan dengan apa yang dipilih pada combo box provinsi. Jadi pilihan pada combo box kota tergantung apa yang dipilih pada combo box provinsi. Kurang lebih seperti itu gambaran mengenai chained dropdown ini. Biar tidak semakin pusing mikirin penjelasan saya tadi, langsung saja ikuti langkah-langkahnya di bawah ini.
DEMO
Sebelum membaca tutorialnya, mungkin ada yang ingin melihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
- Buat sebuah folder dengan nama chained_dropdown lalu simpan pada folder xampp/htdocs/
- Buat sebuah folder dengan nama images, lalu simpan pada folder xampp/htdocs/chained_dropdown/.
- Buat sebuah folder dengan nama js, lalu simpan pada folder xampp/htdocs/chained_dropdown/.
- Download plugin JQUERY, klik link berikut : Download.
- Copy and paste file jquery.min.js yang telah di download tadi ke dalam folder xampp/htdocs/chained_dropdown/js/.
- Download gambar loading, klik link berikut : Download.
- Copy and paste file loading.gif yang telah di download tadi ke dalam folder xampp/htdocs/chained_dropdown/images/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode
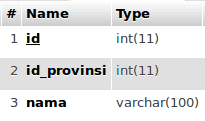
- Buat sebuah tabel dengan nama provinsi. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `provinsi` ( `id` int(11) NOT NULL AUTO_INCREMENT, `nama` varchar(100) NOT NULL, PRIMARY KEY (`id`) );
- Buat sebuah tabel lagi dengan nama kota. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `kota` ( `id` int(11) NOT NULL AUTO_INCREMENT, `id_provinsi` int(11) NOT NULL, `nama` varchar(100) NOT NULL, PRIMARY KEY (`id`) );
STEP 3 – KONEKSI DATABASE
Pada step ini, kita akan membuat file php yang berfungsi untuk menghubungkan dengan database MySQL. Silahkan buat file koneksi.php, lalu simpan di folder xampp/htdocs/chained_dropdown/. Berikut ini kodenya :
<?php
$host = 'localhost'; // Nama hostnya
$username = 'root'; // Username
$password = ''; // Password (Isi jika menggunakan password)
$database = 'mynotescode'; // Nama databasenya
// Koneksi ke MySQL dengan PDO
$pdo = new PDO('mysql:host='.$host.';dbname='.$database, $username, $password);
?>
STEP 4 -BUAT FORM
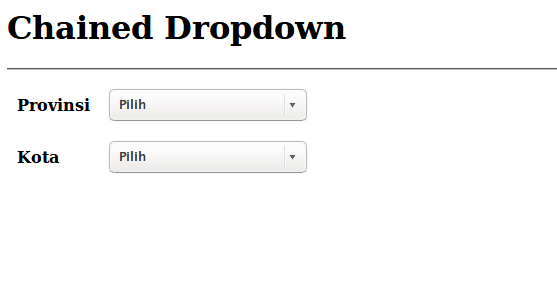
Selanjutnya kita akan membuat sebuah form yang terdiri dari 2 combo box yaitu combo box provinsi dan kota. Buat sebuah file dengan nama index.php, lalu simpan pada folder xampp/htdocs/chained_dropdown/. Berikut ini tampilan dan kode nya :

<html>
<head>
<title>Chained Dropdown</title>
<!-- Load librari/plugin jquery nya -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- Load File javascript config.js -->
<script src="js/config.js" type="text/javascript"></script>
</head>
<body>
<h1>Chained Dropdown</h1>
<hr>
<table cellpadding="8">
<tr>
<td><b>Provinsi</b></td>
<td>
<select name="provinsi" id="provinsi" style="width: 200px;">
<option value="">Pilih</option>
<?php
// Load file koneksi.php
include "koneksi.php";
// Buat query untuk menampilkan semua data siswa
$sql = $pdo->prepare("SELECT * FROM provinsi ORDER BY nama");
$sql->execute(); // Eksekusi querynya
while($data = $sql->fetch()){ // Ambil semua data dari hasil eksekusi $sql
echo "<option value='".$data['id']."'>".$data['nama']."</option>";
}
?>
</select>
</td>
</tr>
<tr>
<td><b>Kota</b></td>
<td>
<select name="kota" id="kota" style="width: 200px;">
<option value="">Pilih</option>
</select>
<div id="loading" style="margin-top: 15px;">
<img src="images/loading.gif" width="18"> <small>Loading...</small>
</div>
</td>
</tr>
</table>
</body>
</html>
Saya akan coba jelaskan sedikit mengenai kode diatas.
include “koneksi.php”;
Kode tersebut berfungsi untuk me-load file koneksi.php.
$sql = $pdo->prepare(“SELECT * FROM provinsi ORDER BY nama”);
$sql->execute();
Kode tersebut berfungsi untuk melakukan query ke database dan mengeksekusinya. Pada cotoh diatas, kita akan melakukan query untuk menampilkan semua data dari tabel provinsi dan diurutkan berdasarkan nama.
$data = $sql->fetch()
Kode tersebut berfungsi untuk mengambil semua data hasil query dan menampung data-data tersebut di dalam sebuah array lalu menyimpannya ke dalam variabel $data. Kode tersebut saya simpan di dalam sebuah kode while(….) yang berfungsi untuk melakukan proses perulangan sampai data terkahir dengan tujuan agar kita bisa menampilkan datanya satu per satu.
echo “<option value='”.$data[‘id‘].”‘>”.$data[‘nama‘].”</option>”;
Pada kode diatas terdapat variabel $data digunakan untuk mengambil isi dari field-field yang ada pada tabel provinsi di database mynotescode. Pada kode diatas juga ada kode yang berada pada tanda [‘……’], kode tersebut harus sama dengan nama field yang ada pada tabel provinsi. Dari tag option tersebut kita bisa lihat, saya memberi value nya di ambil dari field id dari tabel provinsi (karena primary key dari tabel provinsi). Lalu untuk label nya kita ambil dari field nama.
STEP 5 – PROSES DENGAN AJAX
Selanjutnya kita akan membuat sebuah file javascript. Dimana file ini nantinya berfungsi untuk melakukan pengiriman data provinsi yang kita pilih ke file option_kota.php (Nanti akan kita buat pada step selanjutnya). Buat sebuah file dengan nama config.js, lalu simpan pada folder xampp/htdocs/chained_dropdown/js/. Berikut ini kodenya :
$(document).ready(function(){ // Ketika halaman sudah siap (sudah selesai di load)
// Kita sembunyikan dulu untuk loadingnya
$("#loading").hide();
$("#provinsi").change(function(){ // Ketika user mengganti atau memilih data provinsi
$("#kota").hide(); // Sembunyikan dulu combobox kota nya
$("#loading").show(); // Tampilkan loadingnya
$.ajax({
type: "POST", // Method pengiriman data bisa dengan GET atau POST
url: "option_kota.php", // Isi dengan url/path file php yang dituju
data: {provinsi : $("#provinsi").val()}, // data yang akan dikirim ke file yang dituju
dataType: "json",
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType("application/json;charset=UTF-8");
}
},
success: function(response){ // Ketika proses pengiriman berhasil
$("#loading").hide(); // Sembunyikan loadingnya
// set isi dari combobox kota
// lalu munculkan kembali combobox kotanya
$("#kota").html(response.data_kota).show();
},
error: function (xhr, ajaxOptions, thrownError) { // Ketika ada error
alert(thrownError); // Munculkan alert error
}
});
});
});
Akan saya jelaskan sedikit mengenai ajax, karena sebagian besar sudah saya jelaskan lewat kode diatas dengan komentar.
url: diisi dengan url file yang akan ditujutype: diisi dengan method yang ingin digunakan. isi dengan GET atau POSTdata: data yang akan dikirim ke file yang ditujusuccess : function(){}: ketika proses pengiriman selesai, lakukan aksierror : function(){}: ketika terjadi error, lakukan aksi
untuk penjelasan lebih lengkap mengenai atiribut yang ada di JQUERY AJAX, (Anda akan masuk ke halaman Iklan terlebih dahulu, Tunggu 5 detik lalu klik tombol SKIP AD yang ada di pojok kanan atas).
STEP 6 – PROSES DATA KOTA
Terakhir, pada step ini kita akan membuat file yang berfungsi untuk melakukan query ke database untuk menampilkan data kota sesuai provinsi yang dipilih oleh user (yang dikirim oleh AJAX tadi). Buat sebuah file dengan nama option_kota.php, lalu simpan pada folder xampp/htdocs/chained_dropdown/. Berikut ini kodenya :
<?php
// Load file koneksi.php
include "koneksi.php";
// Ambil data ID Provinsi yang dikirim via ajax post
$id_provinsi = $_POST['provinsi'];
// Buat query untuk menampilkan data kota dengan provinsi tertentu (sesuai yang dipilih user pada form)
$sql = $pdo->prepare("SELECT * FROM kota WHERE id_provinsi='".$id_provinsi."' ORDER BY nama");
$sql->execute(); // Eksekusi querynya
// Buat variabel untuk menampung tag-tag option nya
// Set defaultnya dengan tag option Pilih
$html = "<option value=''>Pilih</option>";
while($data = $sql->fetch()){ // Ambil semua data dari hasil eksekusi $sql
$html .= "<option value='".$data['id']."'>".$data['nama']."</option>"; // Tambahkan tag option ke variabel $html
}
$callback = array('data_kota'=>$html); // Masukan variabel html tadi ke dalam array $callback dengan index array : data_kota
echo json_encode($callback); // konversi varibael $callback menjadi JSON
?>
Mungkin saya tidak perlu menambahkan penjelasan untuk step ini, karena sebagian besar sudah saya beri penjelasan di tiap kode. Tapi akan saya coba jelaskan alurnya. Pertama, kita telah memberi sebuah kode dengan event onchange pada combo box provinsi. Kode tersebut akan mengeksekusi kode ajax yang digunakan untuk mengirim data ID Provinsi yang diplih oleh user ke file option_kota.php. Di file tersebut akan dilakukan proses query sql untuk menampilkan data kota berdasarkan ID Provinsi yang di kirim tadi. Lalu file option_kota.php ini akan menghasilkan sebuah tag-tag option kota yang kemudian di konversi menjadi JSON untuk nantinya di ambil kembali hasil JSON tadi oleh AJAX. Lalu AJAX akan me-replace isi dari tag select kota sesuai JSON yang diterima tadi dari option_kota.php.
Sekian untuk catatan kali ini. Semoga catatan ini bisa bermanfaat. Apabila ada yang ingin ditanyakan, langsung tanyakan saja lewat form komentar dibawah ini. Jangan lupa LIKE & SHARE nya hehe. Terimakasih.
SOURCE CODE
Untuk mengunduh source code nya, klik salah satu link dibawah ini
– Download versi PDO : Link download yang sesuai tutorial ini yakni menggunakan fungsi PDO untuk query ke databasenya
– Download versi MySQLi : Link download untuk Anda yang ingin source code versi MySQLi dari tutorial ini
Chained select box using php mysql, membuat chained dropdown bertingkat dengan php dan mysql, membuat dropdown berantai dengan php, tutorial chained dropdown dengan php dan mysql, chain dropdown dengan php, chained dropdown dengan php, membuat dropdown bertingkat dengan php, Source code chained dropdown bertingkat dengan php dan mysql












POST YOUR COMMENTS TO Aria jaka (Cancel)